이 글로 가져갈 수 있는 것
워드프레스에 한글 폰트를 적용할 수 있습니다
테마와 플러그인을 이용해 CSS 코드 없이도 한글 폰트를 적용하는 방법을 알려드립니다.
홈페이지 디자인을 좋아 보이게 하는 가장 간단한 방법은 폰트를 맞게 설정하는 것입니다. 다른 디자인이 아무리 훌륭해도 폰트를 아무거나 사용하면 디자인 완성도가 많이 떨어집니다. 특히 한글의 경우는 더 심합니다. 영문의 경우 기본적으로 사용할 수 있는 폰트가 많이 있기 때문에, 이쁜 한글 폰트를 어떻게 적용할 수 있는지 알려드리겠습니다.
워드프레스에 한글 폰트를 추가하는 방법은 크게 3가지로 말씀드릴 수 있습니다.
첫째, 플러그인을 이용해 테마에 직접 한글 폰트를 넣어 적용하는 방법
둘째, Elementor 플러그인에서 Custom Fonts를 넣는 방법
셋째, 코드를 수정하는 방법
코딩 없이 폰트를 수정할 것이기 때문에 첫 번째 방법과 두 번째 방법에 대해 알려드리겠습니다.
첫째, 플러그인을 이용해 테마에 직접 한글 폰트를 넣어 적용하는 방법
가장 간단하고 쉬운 방법입니다. 특별한 경우가 아니면 대부분의 워드프레스 홈페이지 제작 시 Astra 테마를 사용하고 있습니다. 그럼, 먼저 Astra 테마를 설치해보겠습니다.
워드프레스 관리자 페이지로 이동합니다. 워드프레스 관리자 페이지는 “https://홈페이지 주소/admin (혹은 wp-admin)”을 입력하면 접속할 수 있습니다.
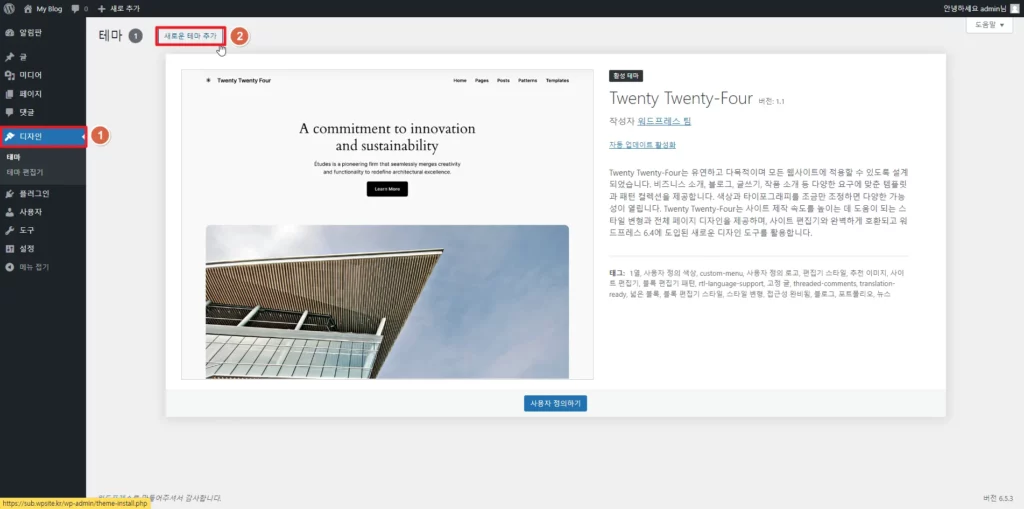
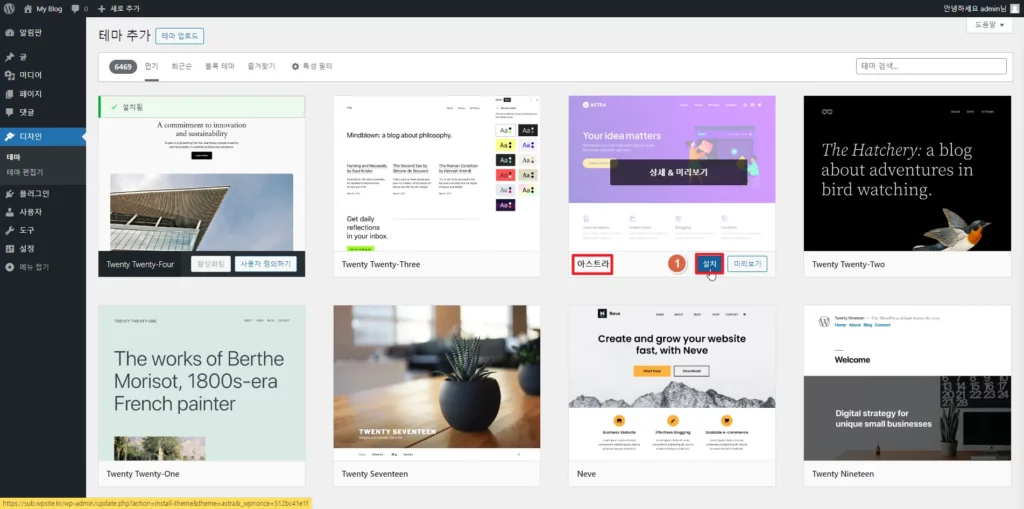
관리자 페이지에서 “디자인 → 테마”로 이동합니다. 상단에 보이는 “새로운 테마 추가” 버튼을 클릭합니다.

Astra(아스트라) 테마는 워낙 인기가 높아서 검색하지 않아도 첫 번째 페이지에서 볼 수 있습니다. 아스트라 테마 쪽에 마우스 커서를 이동 시킨 후 보이는 “설치” 버튼을 클릭합니다.

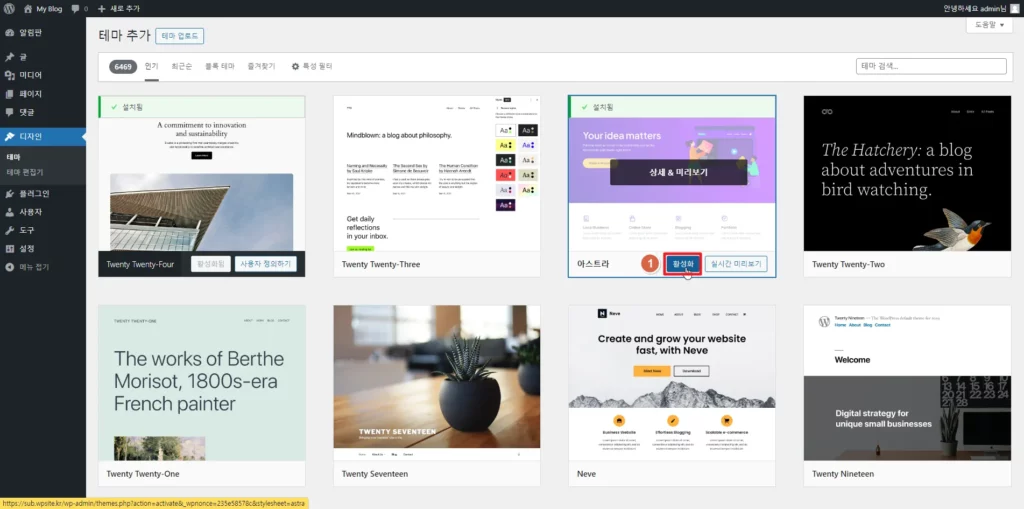
설치가 완료되면 “활성화” 버튼을 클릭합니다.

활성화가 완료되면, 사용하지 않는 다른 테마들은 삭제해주시기 바랍니다. (테마 삭제 방법은 “Ch.5 워드프레스 설치 후 꼭 해야하는 5가지 기본 설정 – 워드프레스 관리자 기능 이해하기” 글에서 확인하실 수 있습니다)
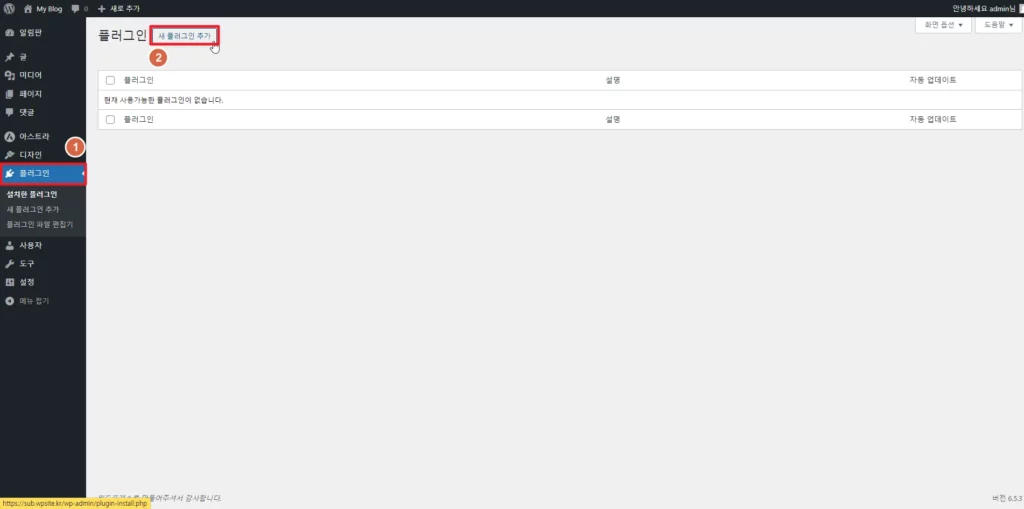
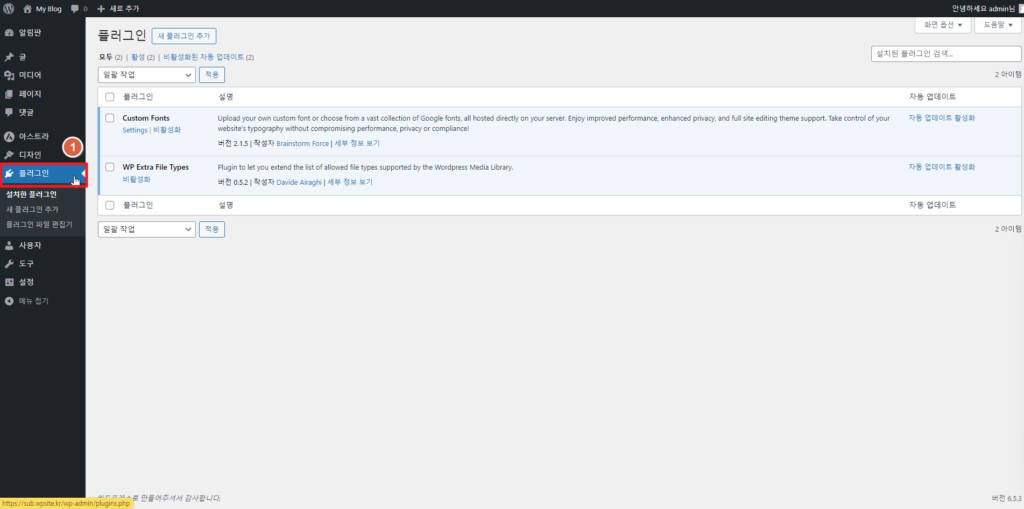
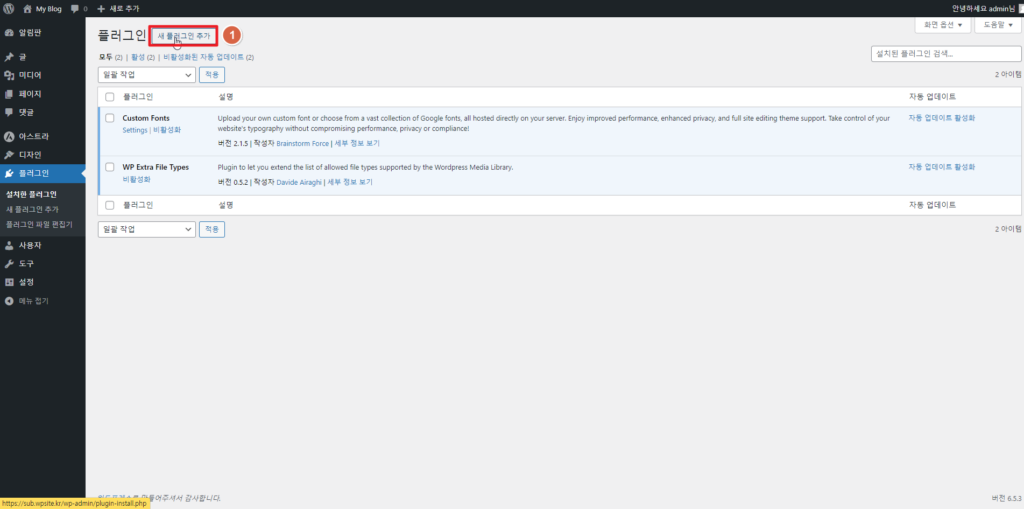
그러면, 이제 플러그인을 설치해보겠습니다. 관리자 패널 좌측에 보이는 “플러그인”을 클릭합니다. 상단에 “새 플러그인 추가”를 클릭합니다.

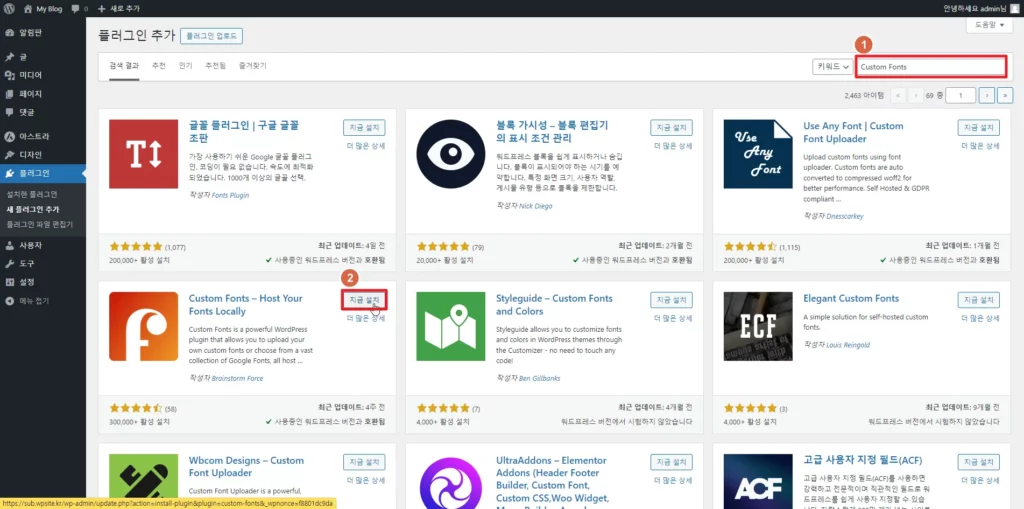
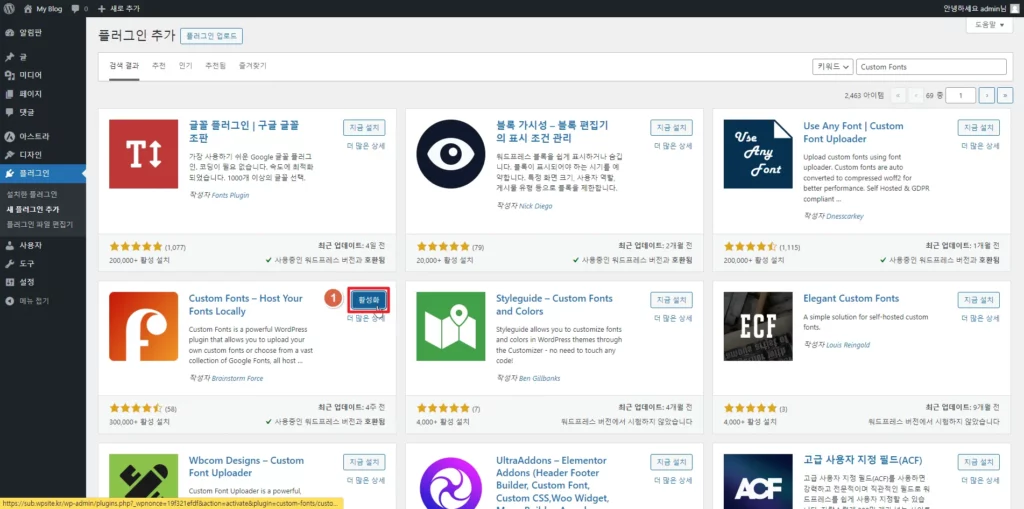
우측에 보이는 검색창에서 “Custom Fonts”를 입력합니다. 작성자 “Brainstorm Force”라고 되어 있는 “Custom Fonts – Host Your Fonts Locally”를 찾아 “지금 설치” 버튼을 클릭합니다.

설치가 완료되었으면, 이제 “활성화” 버튼을 클릭합니다.

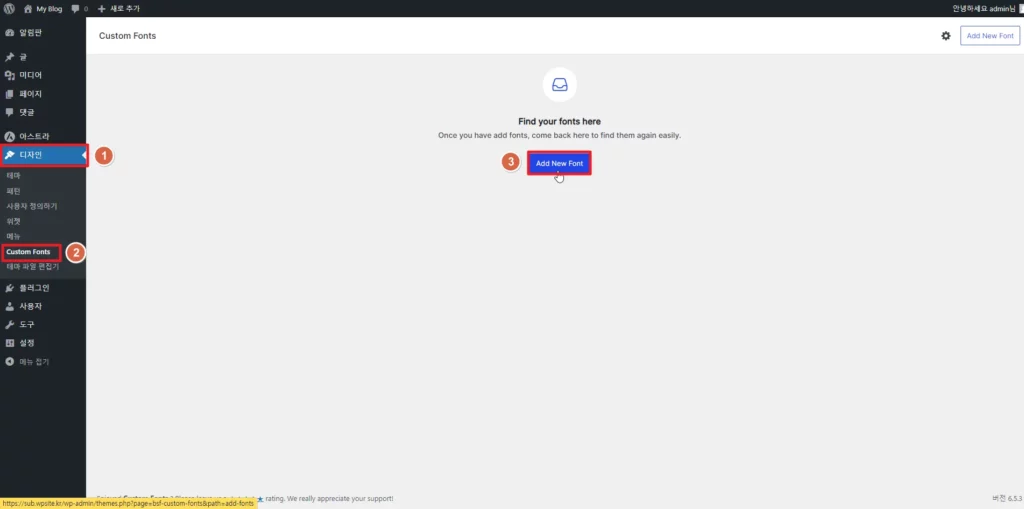
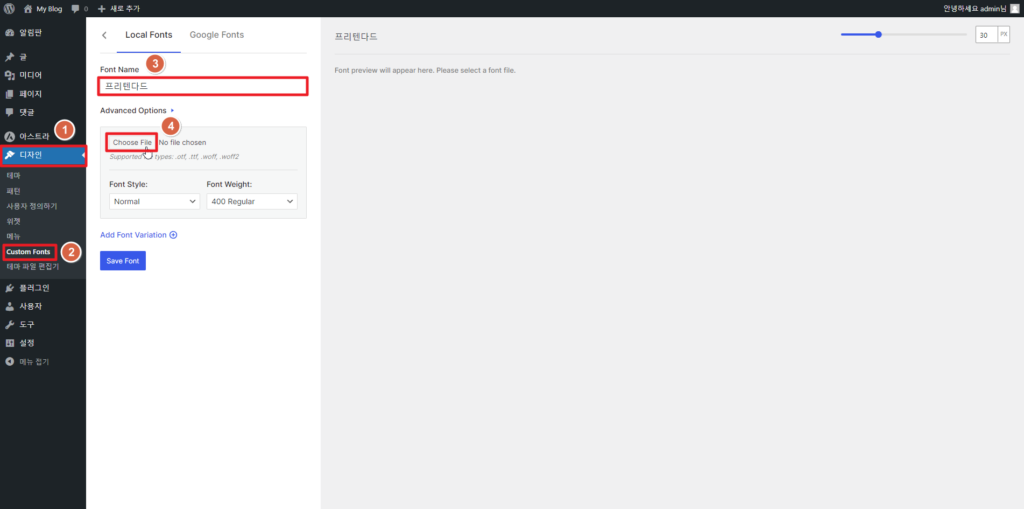
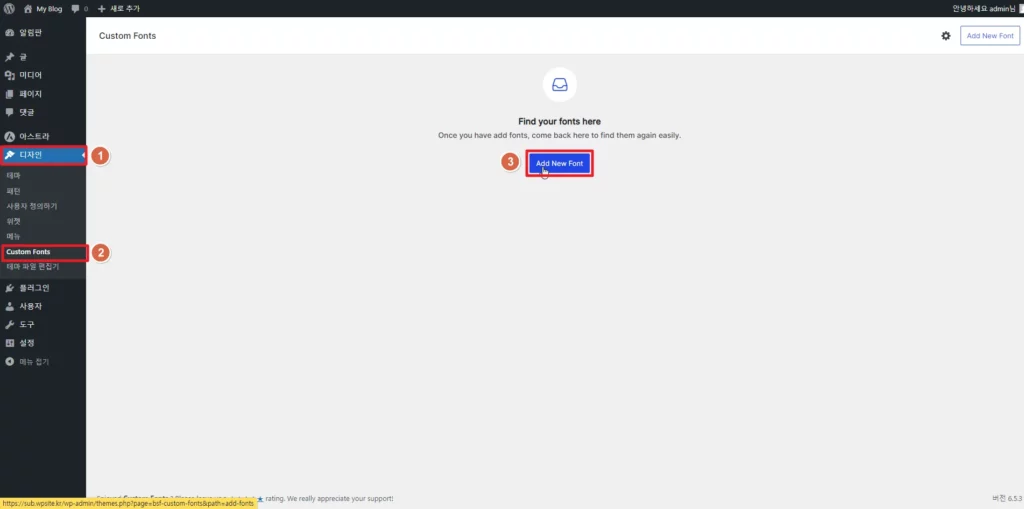
“F5″를 눌러 브라우저를 한 번 리프레쉬 해주세요. 워드프레스가 업데이트 되면서 플러그인 활성화가 완료되었을 때, 브라우저가 자동으로 리프레쉬 되지 않으면서 새로 설치한 메뉴가 보이지 않는 문제가 있습니다. 리프레쉬 후 좌측 관리자 패널에서 “디자인”에 새롭게 추가된 “Custom Fonts”를 클릭합니다. 화면 가운데 보이는 “Add New Font” 버튼을 클릭합니다.

이곳에서 한글 폰트를 추가하면 됩니다. 홈페이지에 폰트를 넣을 때는 온라인에서 파일 형태로 받아오거나, 직접 폰트 파일을 넣는 방법이 있습니다. 우리는 직접 폰트 파일을 서버에 업로드하여 사용하겠습니다.
사용할 수 있는 한글 폰트가 많지만, 그 중에 가장 많이 쓰이는 것은 “프리텐다드” 폰트와 “슈트” 폰트가 있습니다. “Noto Sans KR” 이라는 폰트도 있는데, 이는 기본 값이기 때문에 바로 적용할 수 있습니다. 네이버에서 무료로 배포하는 “나눔고딕”도 좋습니다. 여기서는 “프리텐다드” 폰트를 적용하는 방법을 알려드리겠습니다. 이 방법만 아시면 다른 폰트로 바꾸는 것은 어렵지 않게 하실 수 있습니다.
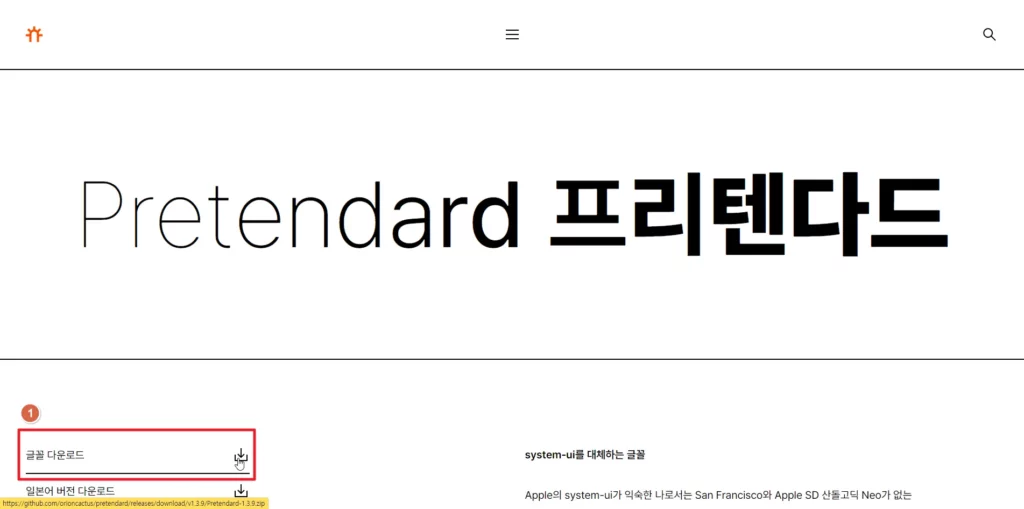
먼저, 프리텐다드 폰트를 받아보겠습니다. 아래 버튼을 클릭해주세요.
“글꼴 다운로드”를 클릭합니다.

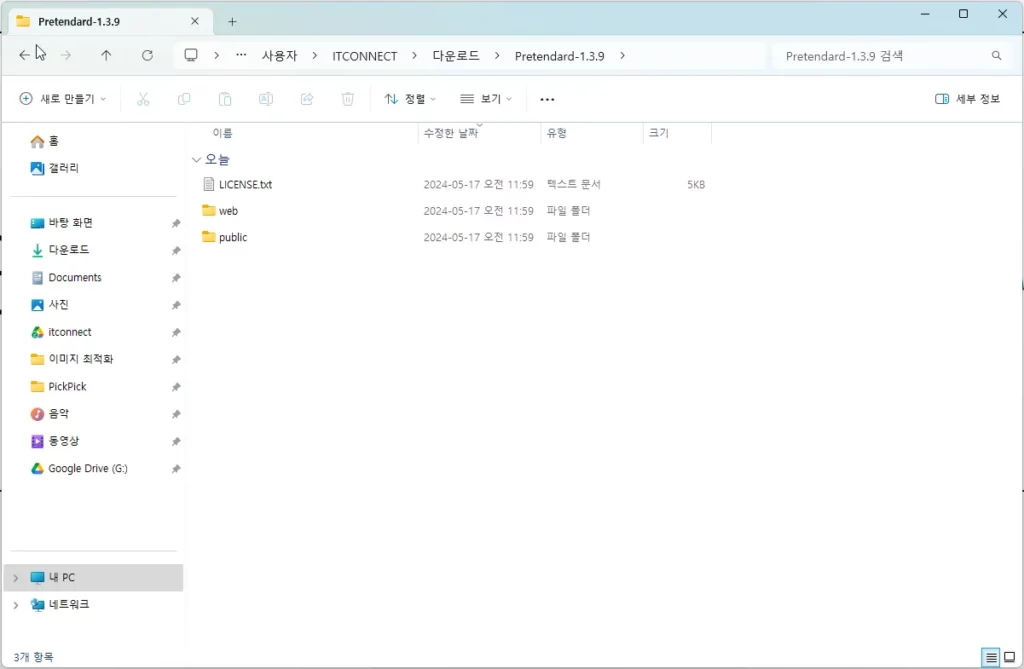
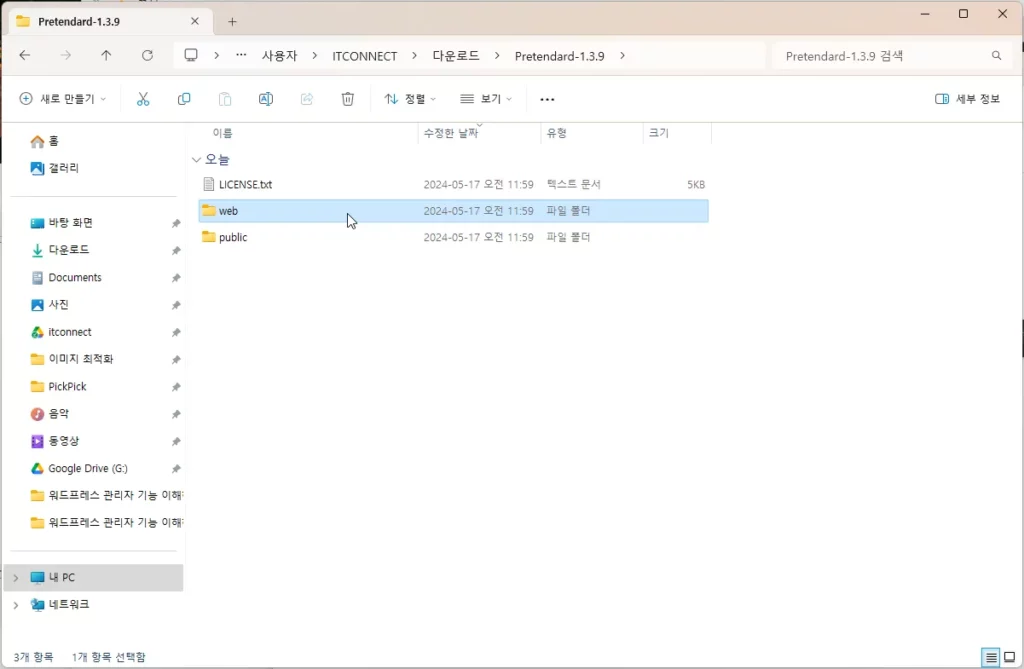
다운로드 파일의 압축을 풀어줍니다.

public과 web 2개의 폴더가 보입니다. PC에서 Word나 hwp, PPT와 같은 곳에서 사용할 때 “public” 폴더에 있는 폰트를 설치합니다. 홈페이지에서는 “web” 폴더 안에 있는 폰트로 설치합니다. 참고로 PC용 폰트는 용량이 크고, web용 폰트는 상대적으로 용량이 적습니다. 홈페이지에서는 폰트 파일을 불러와야 하기 때문에 용량이 클 수록 로딩이 오래 걸리게 됩니다. 특히 한글 폰트의 경우 상대적으로 영문보다는 무거운 편이라서 폰트보다 로딩 속도가 더 중요하다면 별도 설치 없이 설정할 수 있는 “Noto Sans KR” 폰트도 괜찮습니다.

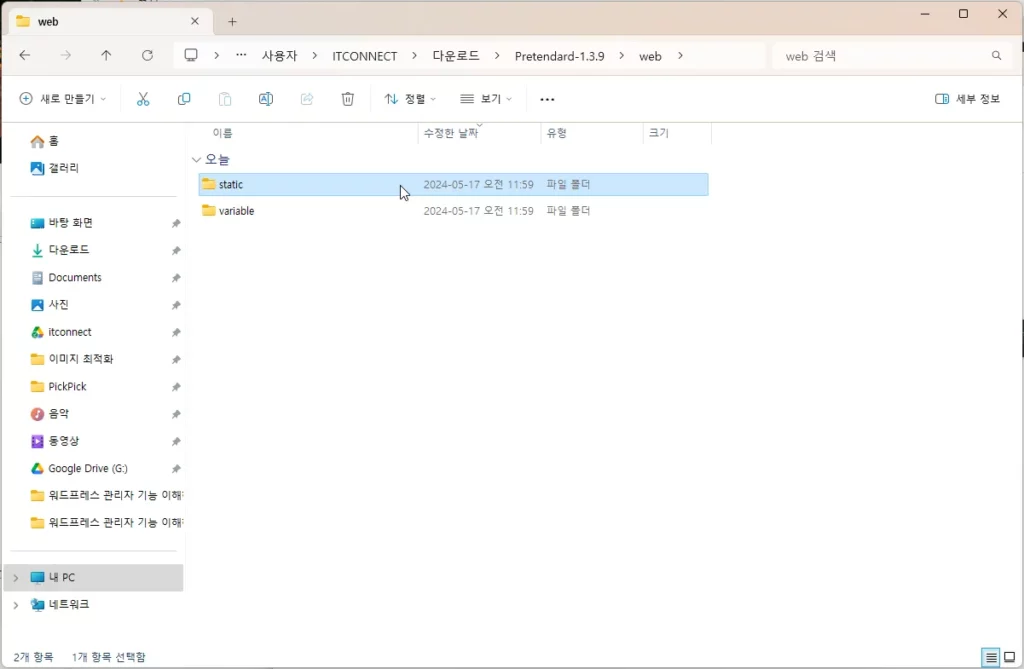
web 폴더로 들어가면 “static”과 “variable”이 있습니다. “static”은 폰트의 굵기마다 파일이 따로 존재합니다. “variable”은 1개의 파일로 폰트의 모든 굵기를 설정할 수 있습니다. custom fonts에서는 static 폴더의 파일들을 사용합니다.

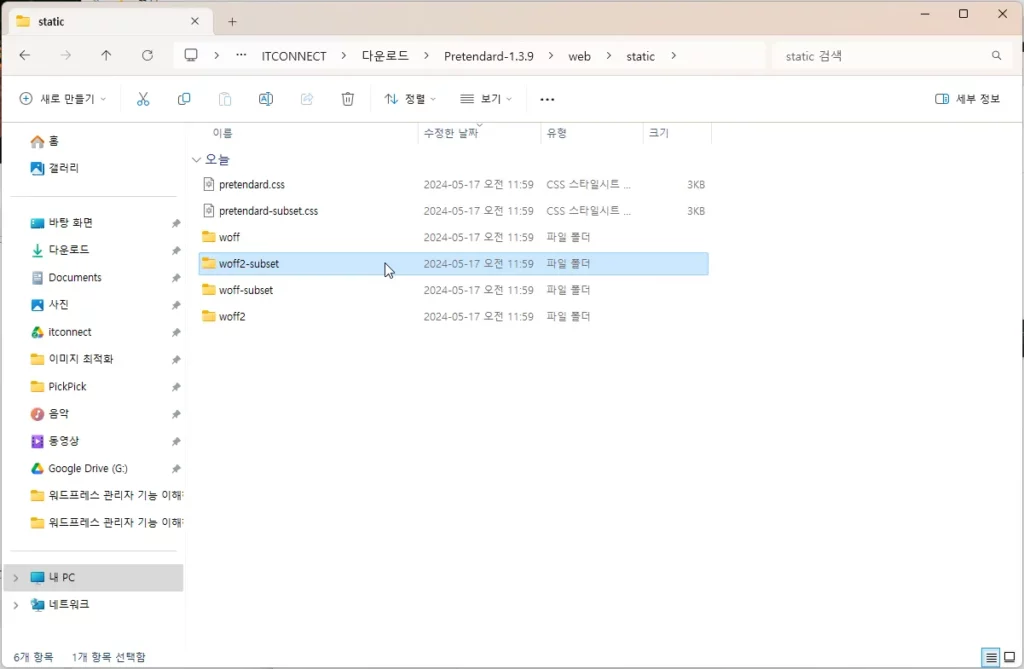
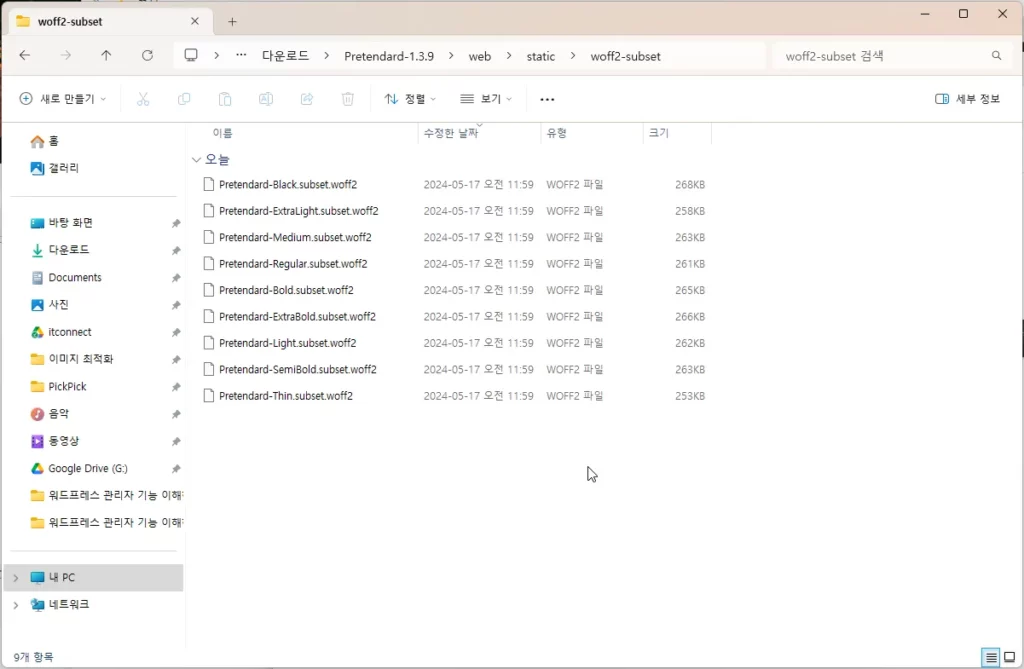
static 폴더로 들어가보면 4개의 폴더가 보입니다. 이중에서 “woff2-subset” 폴더로 들어갑니다. woff보다 woff2가 압축률이 더 높아 용량이 적고, subset은 한글에서 사용되지 않는 부분을 제거해서 더 경량화 시킨 폰트 파일입니다. 이 파일들을 이제 워드프레스에 업로드하겠습니다.


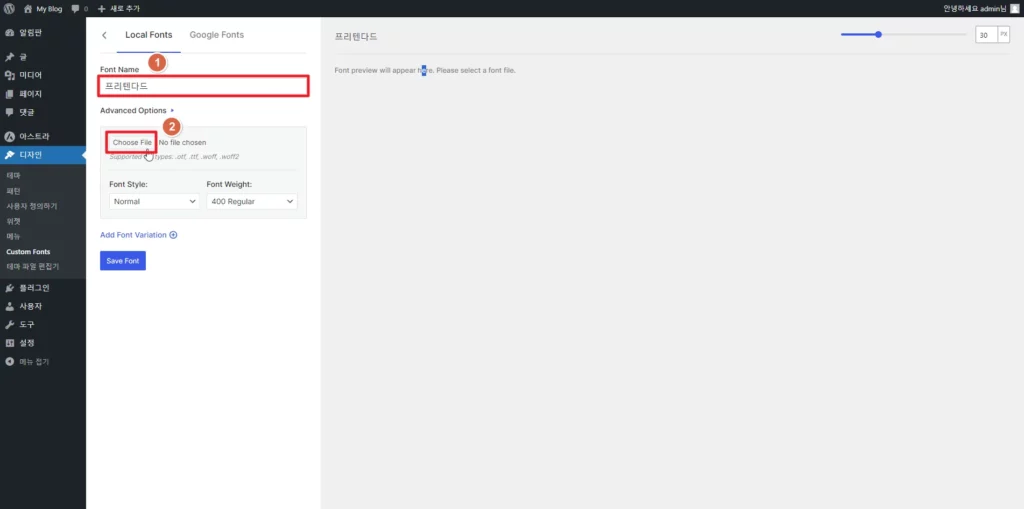
다시 워드프레스 관리자 페이지로 돌아옵니다. 아까 폰트를 설정하던 화면에서 “Font Name” 부분에 “프리텐다드”라고 적습니다. 그리고 아래 보이는 “Choose File” 버튼을 클릭합니다.

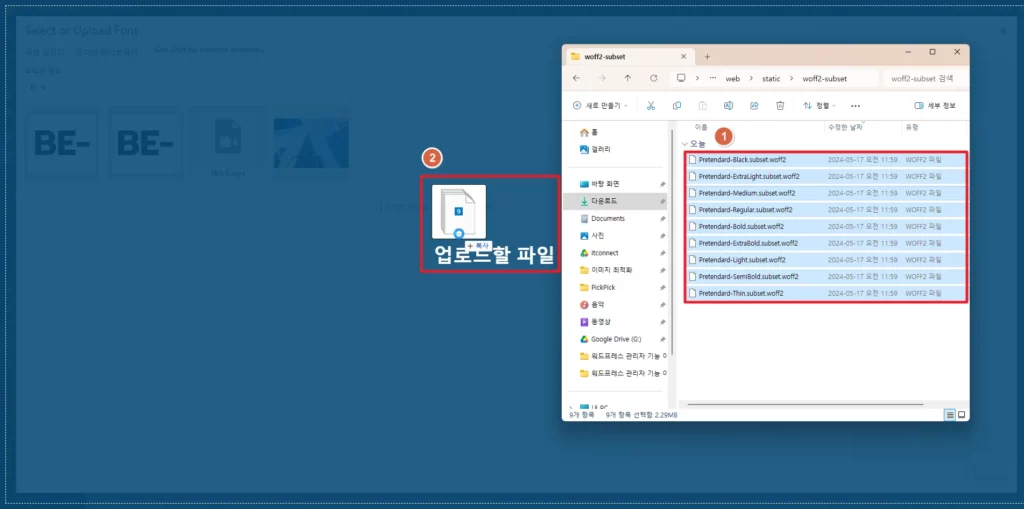
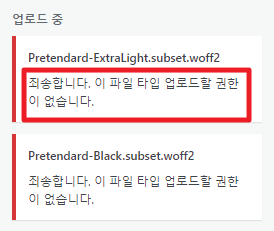
업로드 팝업창이 보입니다. 이곳에 “woff2-subset”에 있는 파일을 모두 업로드합니다. 업로드 방법은 파일을 전부 선택한 후에 마우스로 드래그해서 화면 가운데 올려놓으면 됩니다. 워드프레스 설정에 따라 다르지만, “죄송합니다. 이 파일 타입 업로드할 권한이 없습니다”라는 메시지가 뜨면서 업로드가 안될 수 있습니다. 이 문제를 해결해보겠습니다.


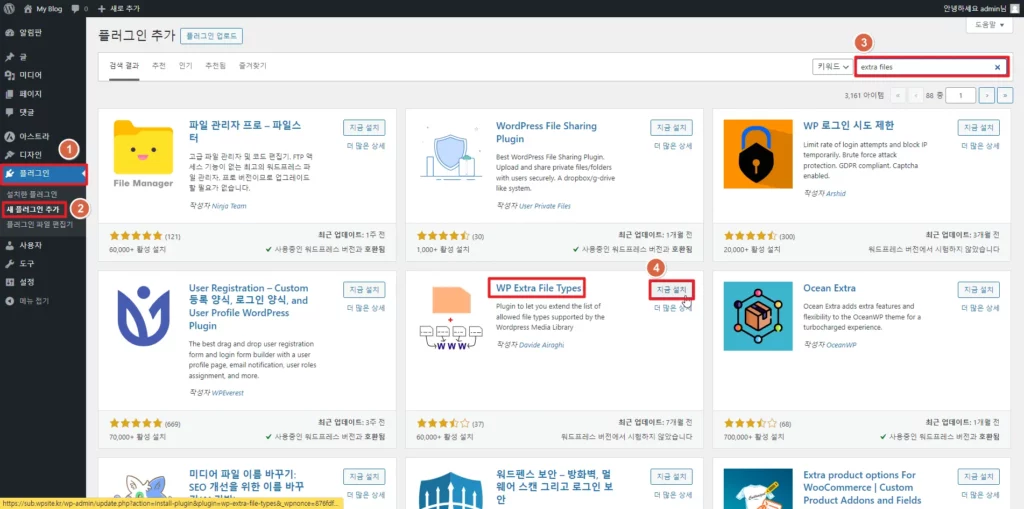
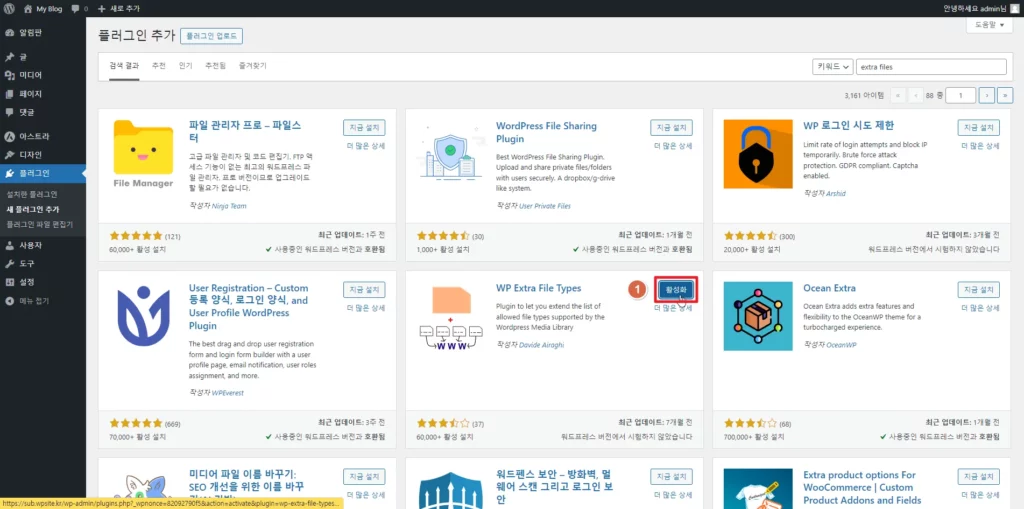
관리자 패널에서 “플러그인”을 클릭합니다. “새 플러그인 추가” 버튼을 클릭합니다. 플러그인 검색창에 “Extra Files”라고 입력합니다. 그러면 아래 “WP Extra File Types”라는 플러그인이 보입니다. “지금 설치”를 클릭합니다.

설치가 완료되면 “활성화” 버튼을 클릭합니다.

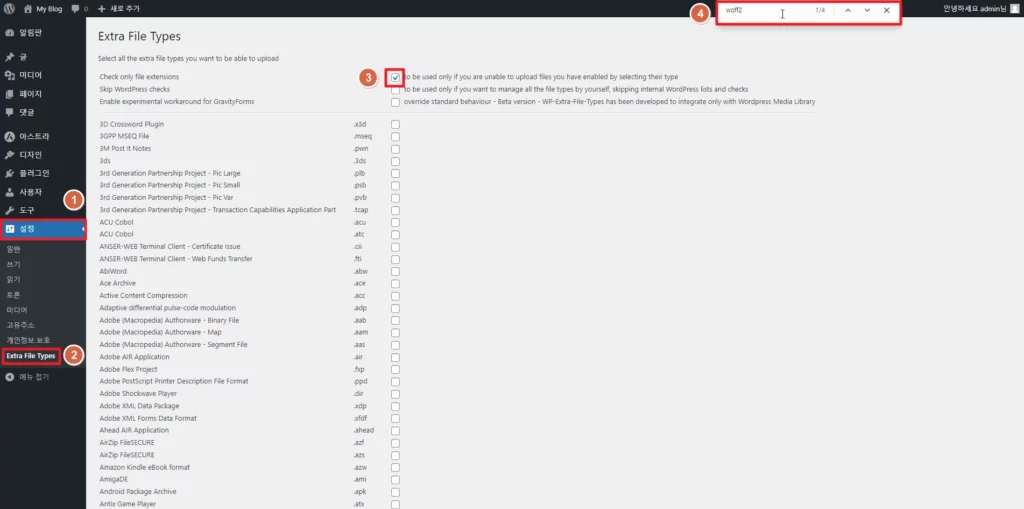
“F5”를 눌러 브라우저를 한 번 리프레쉬 해주세요. 관리자 패널 좌측 “설정”에서 “Extra File Types”를 클릭합니다. 우측에 보이는 화면에서 “Check only file extensions”에 체크합니다. 그리고 “Ctrl + F”를 눌러 “woff2″를 검색합니다.

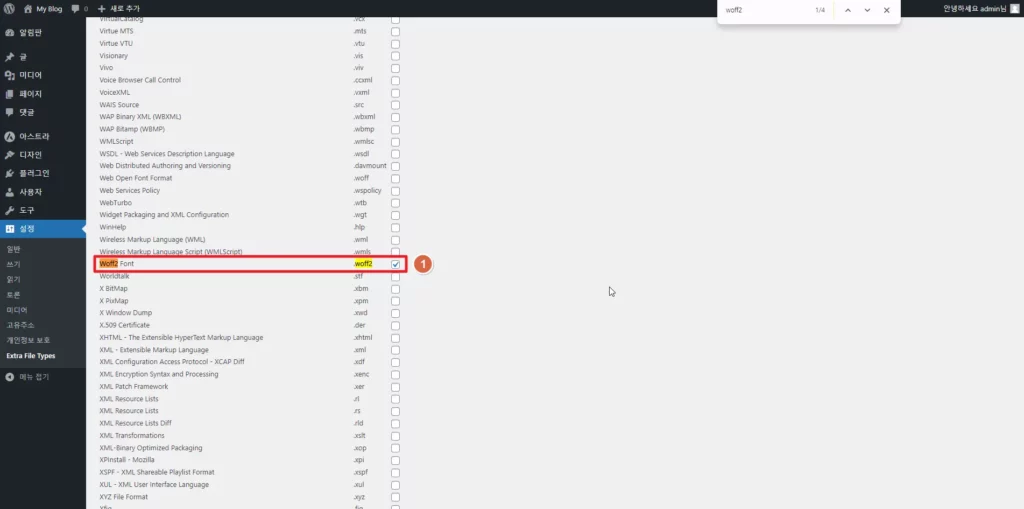
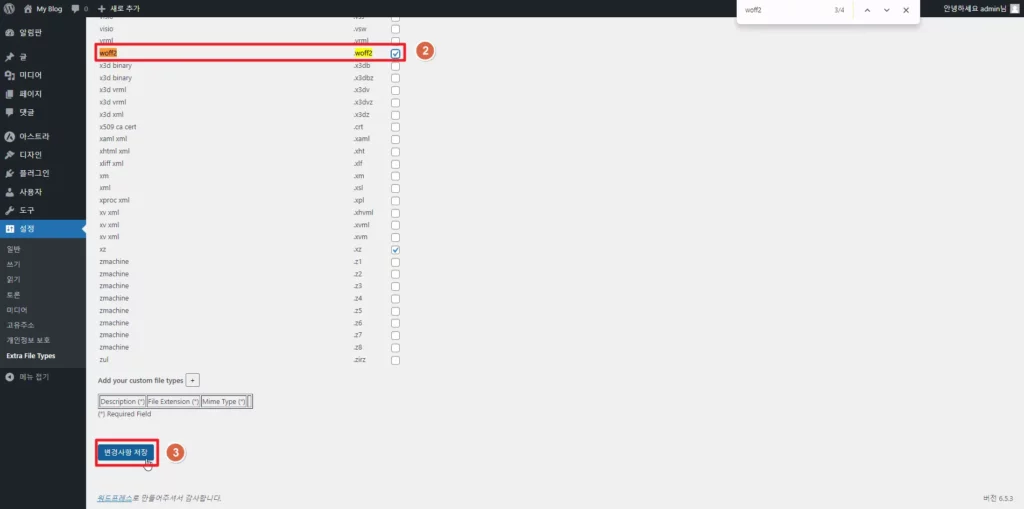
Woff2 Font에 체크합니다. (2가지가 있습니다) 화면을 맨 아래로 내려서 “변경사항 저장” 버튼을 클릭합니다.


다시 “디자인 → Custom Fonts”를 클릭한 후 “Add New Font” 버튼을 클릭합니다.

Font Name에 “프리텐다드”라고 적고, “Choose File” 버튼을 클릭합니다.

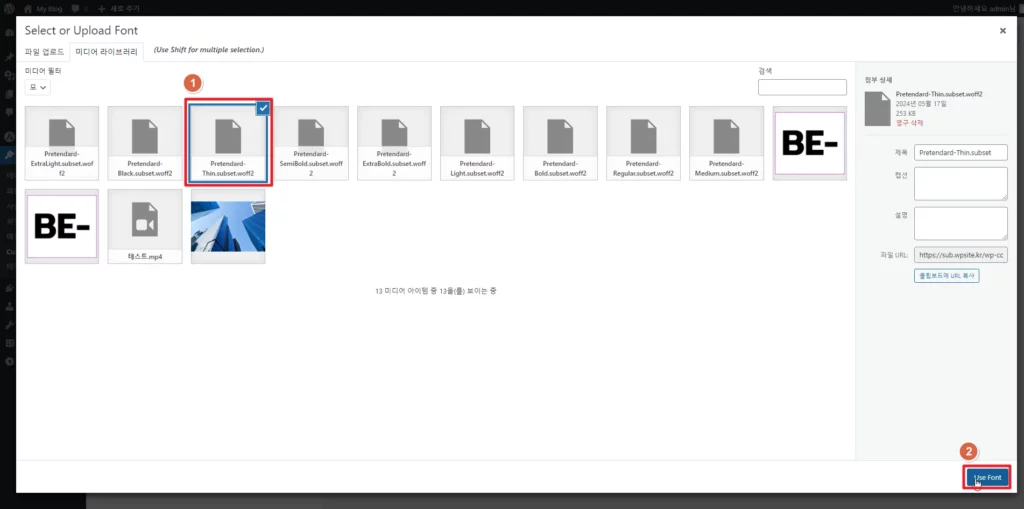
아까와 똑같은 방법으로 다시 한번 파일들을 업로드 합니다. 이제 업로드가 잘 된 것을 볼 수 있습니다. 지금은 모두 선택이 된 상태이기 때문에 모두 다시 클릭해서 선택을 해제한 후 “Pretendard-Thin.subset.woff2”를 선택합니다. 우측 아래에 보이는 “Use Font”를 클릭합니다.

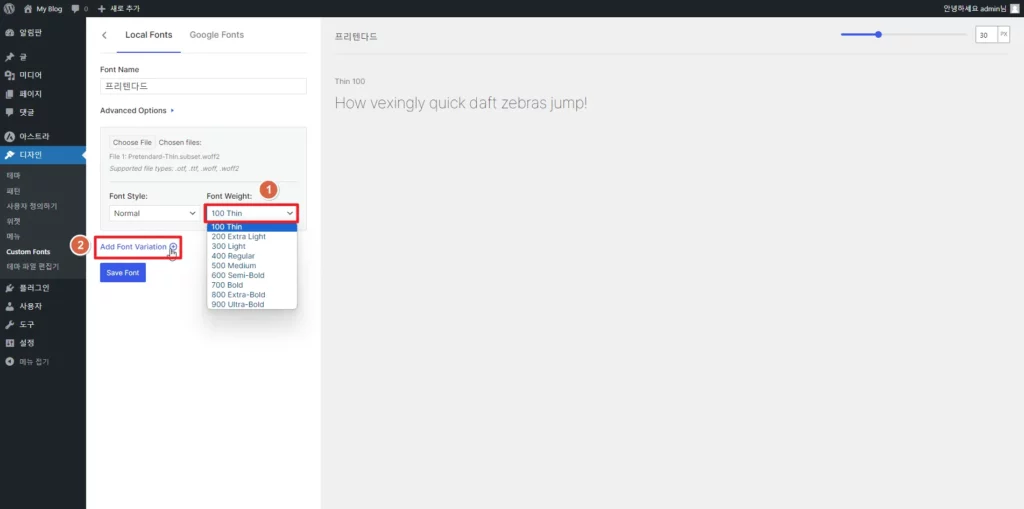
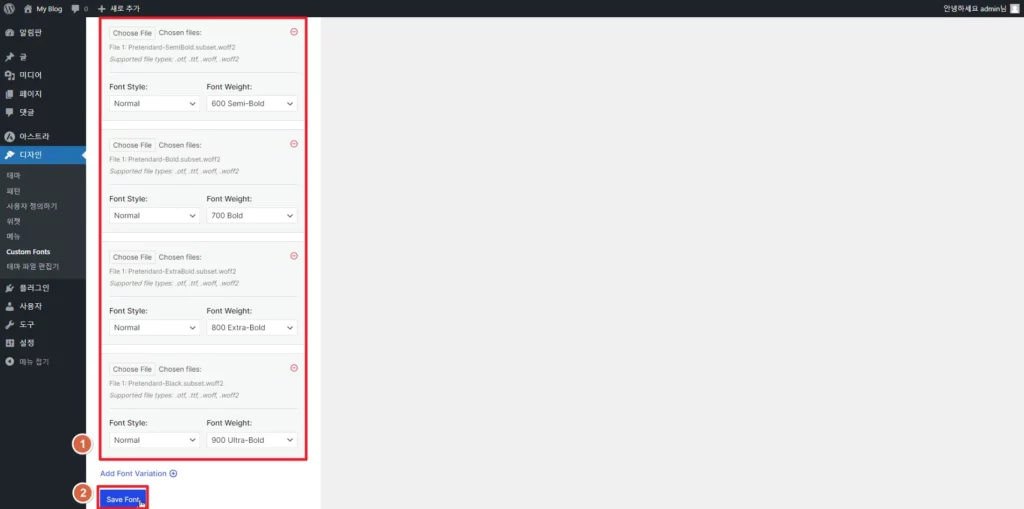
Font Weight를 “100 Thin”으로 변경합니다. 그리고 아래 보이는 “Add Font Variation”을 클릭합니다.

이 방법으로 200부터 900까지 모두 넣은 후 아래 “Save Font” 버튼을 클릭합니다. 참고로 “Thin → Extra Light → Light → regular → medium → semi bold → bold → extra bold → black” 순으로 넣으시면 됩니다.

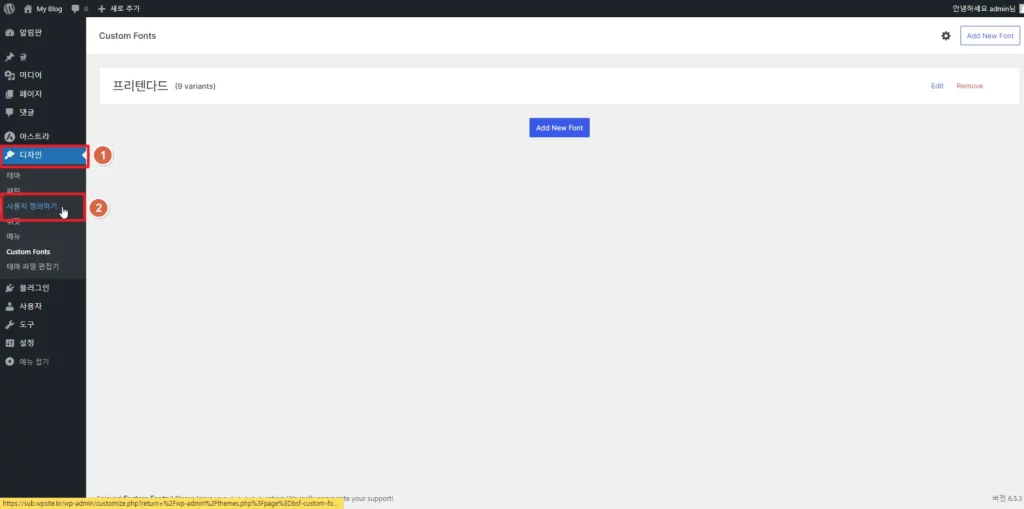
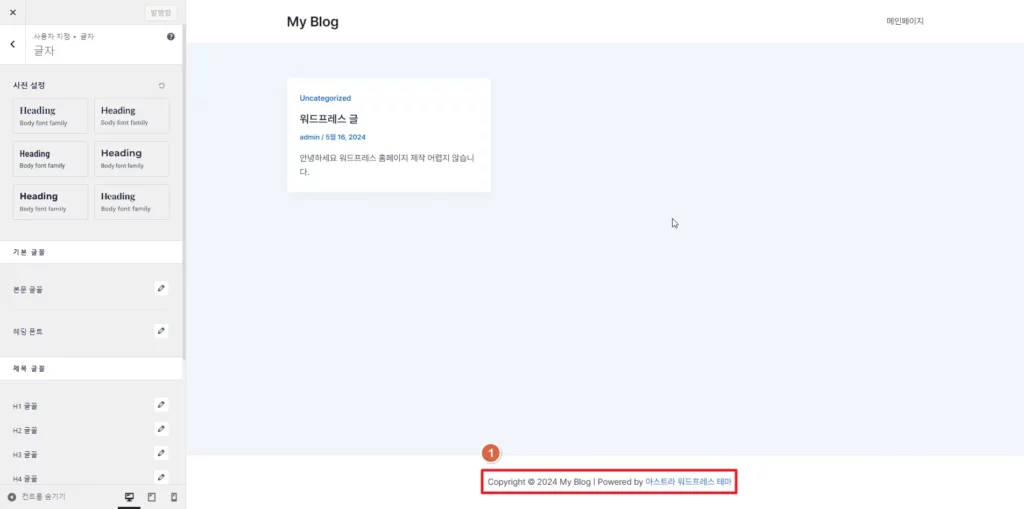
한글 폰트 업로드가 완료되었습니다. 이제 테마에 폰트를 넣어보겠습니다. 좌측 관리자 패널에서 “디자인 → 사용자 정의하기”로 이동합니다.

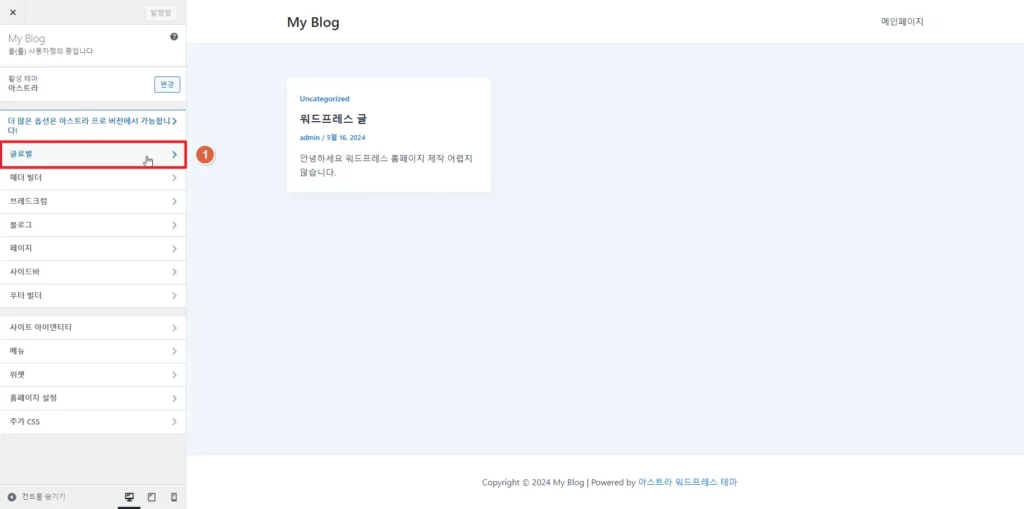
“글로벌”을 선택합니다.

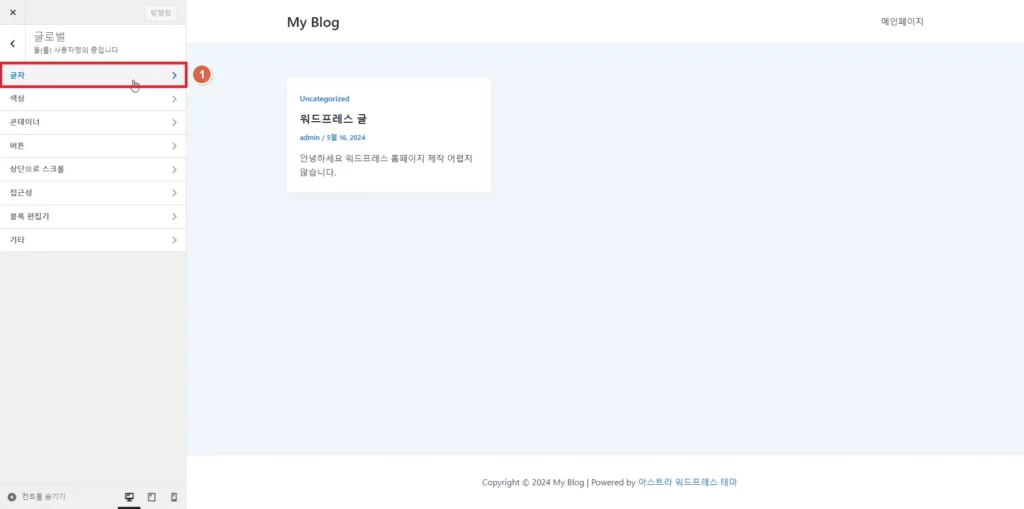
“글자”를 선택합니다.

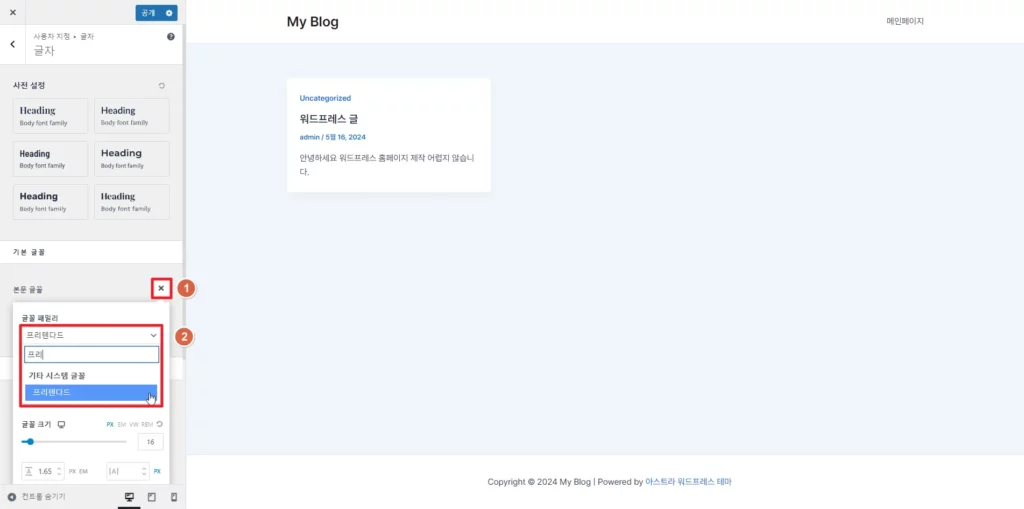
“본문 글꼴” 옆 연필 아이콘을 클릭합니다. 글꼴 패밀리에 “프리텐다드”를 선택합니다. (검색창에 프리텐다드를 입력하면 볼 수 있습니다)

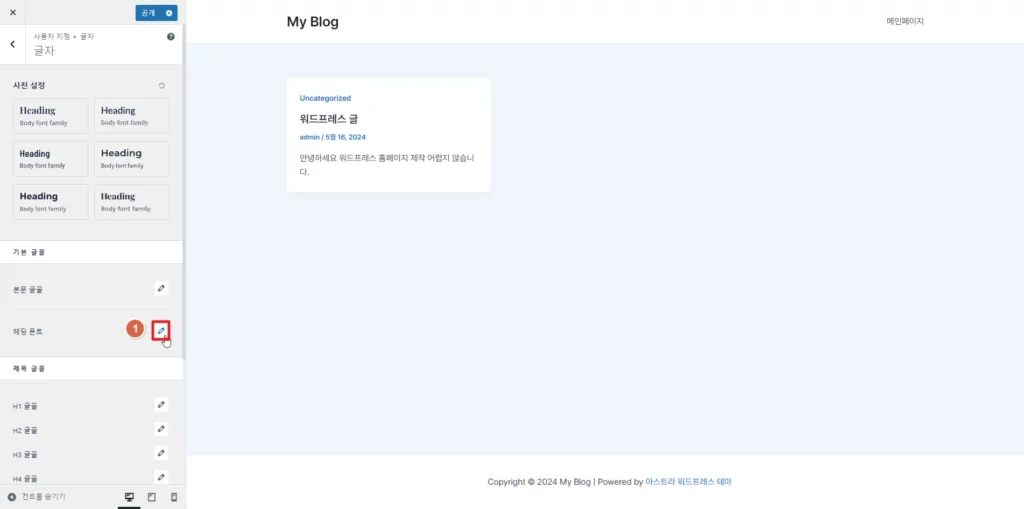
이번엔 “헤딩 폰트” 옆 연필 아이콘을 클릭합니다.

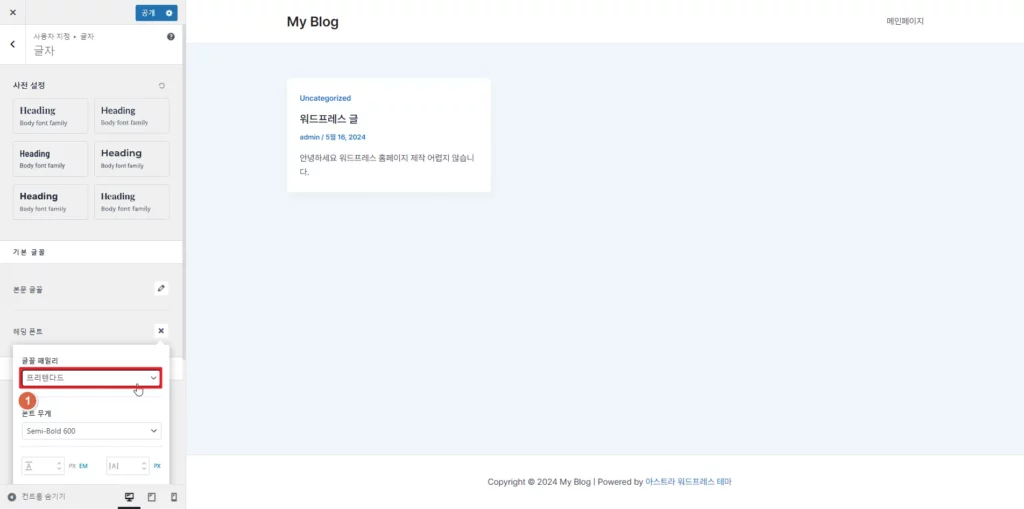
똑같이 글꼴 패밀리에 “프리텐다드”를 선택합니다.

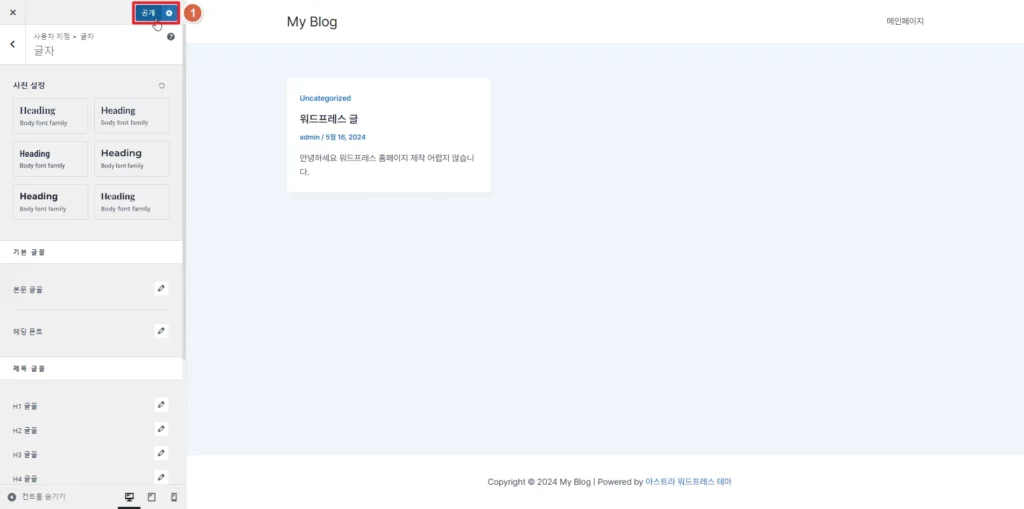
모두 선택이 완료되었다면 상단에 “공개” 버튼을 클릭합니다.

화면 하단에 보면 “Powered by 아스트라 워드프레스 테마” 라는 글자가 이제 프리텐다드 폰트로 적용된 것을 볼 수 있습니다.

둘째, Elementor 플러그인에서 Custom Fonts를 넣는 방법
두 번째는 Elementor 플러그인을 이용한 방법입니다. Elementor는 워드프레스를 PPT 쓰는 것처럼 쉽게 디자인 작업을 할 수 있는 플러그인입니다. 빌더 플러그인 중에서는 가장 많이 사용되고 있고, (제 기준에서) 가장 편리하기 때문에 워드프레스 홈페이지를 만들고 싶은 분이라면 꼭 사용하셔야 하는 플러그인 중 하나입니다.
만약 Astra 테마를 사용하지 않으실 경우 첫 번째 방법이 적용이 안될 수 있습니다. 그럴 때 Elementor를 이용하면 한글 폰트를 적용할 수 있습니다. 다만, elementor 유료 버전에서만 사용 가능합니다. 비크리에이터에서 제공하는 워드프레스 홈페이지 제작은 전부 elementor를 이용하기 때문에 필요하신 분들은 구매하시는 것을 추천드립니다.
혹은, 저희 Youtube 채널 멤버쉽으로 가입하시거나 강의를 수강하시면, 선물로 elementor pro 정식 라이선스 버전을 설치해드리고 있습니다. Youtube 멤버쉽은 라이선스 제공 외에도 많은 혜택이 있으니 꼭 한번 보시고 많은 혜택을 가져가시기 바랍니다.
그럼 Elementor를 설치해보겠습니다. 먼저 워드프레스 관리자 페이지에서 “플러그인”을 선택합니다.

“새 플러그인 추가” 버튼을 클릭합니다.

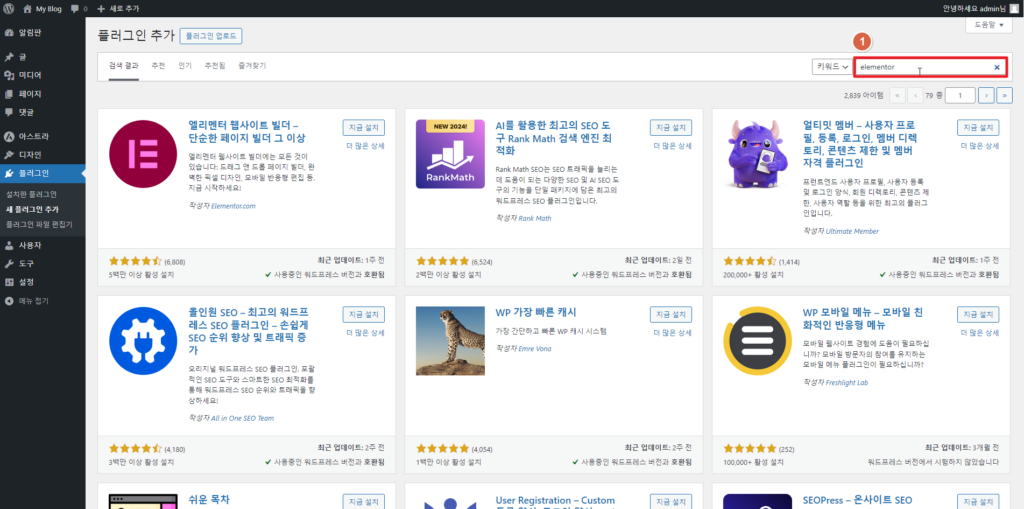
검색창에 “elementor”라고 입력합니다.

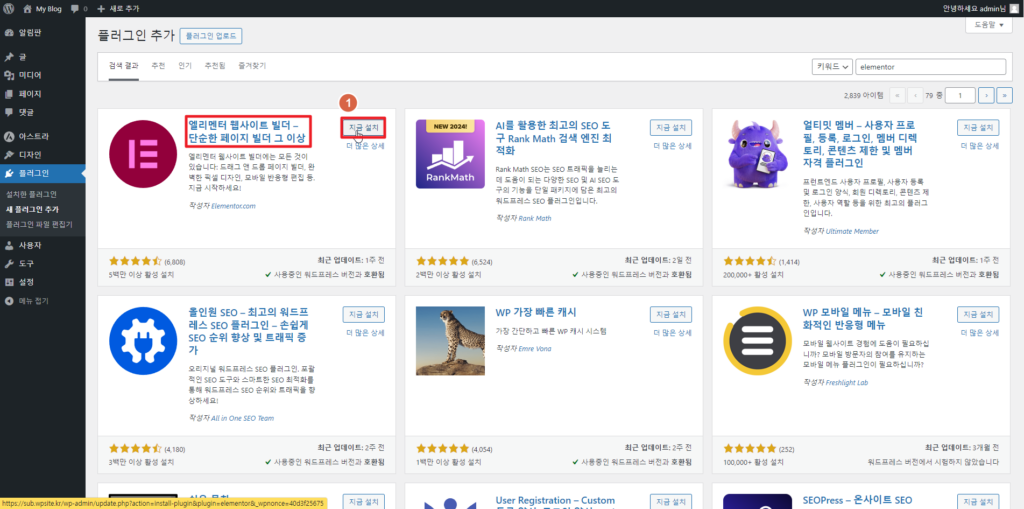
첫 번째 보이는 “엘리멘터 웹 사이트 빌더”를 설치합니다. “지금 설치” 버튼을 클릭합니다.

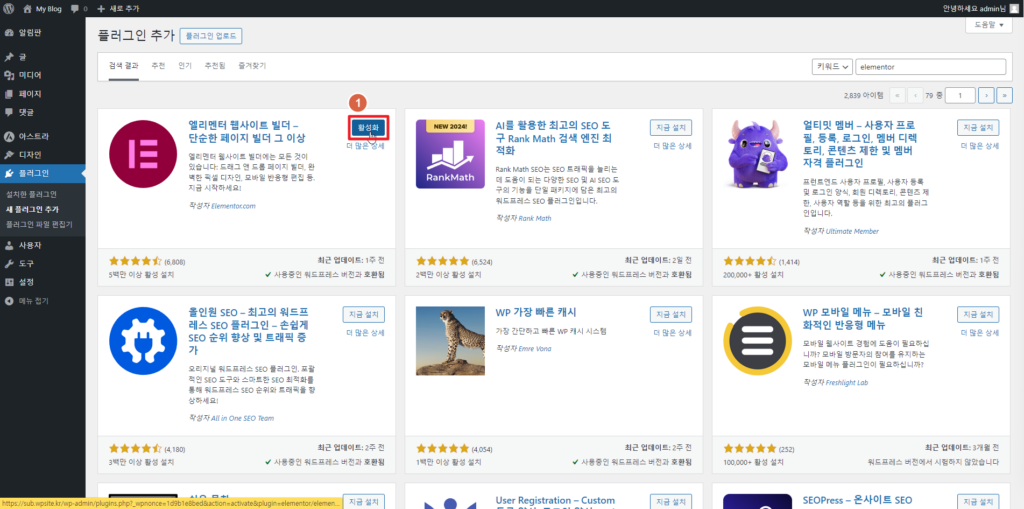
설치가 완료되면 “활성화” 버튼을 클릭합니다.

설치가 완료되었습니다. 이번에는 elementor pro를 설치해야 합니다. elementor pro를 구매하신 분은 위와 같은 방법으로 플러그인을 설치해주시기 바랍니다. 혹은 저희 Youtube 멤버쉽을 신청하신 분들은 아래 버튼을 클릭해서 elementor pro를 신청하시면 저희가 직접 설치해 드립니다.
[Youtube 멤버쉽으로 elementor pro를 신청하신 분들은 저희가 직접 설치 및 활성화를 해드리고 있으니 아래 작업은 건너뛰시면 됩니다]
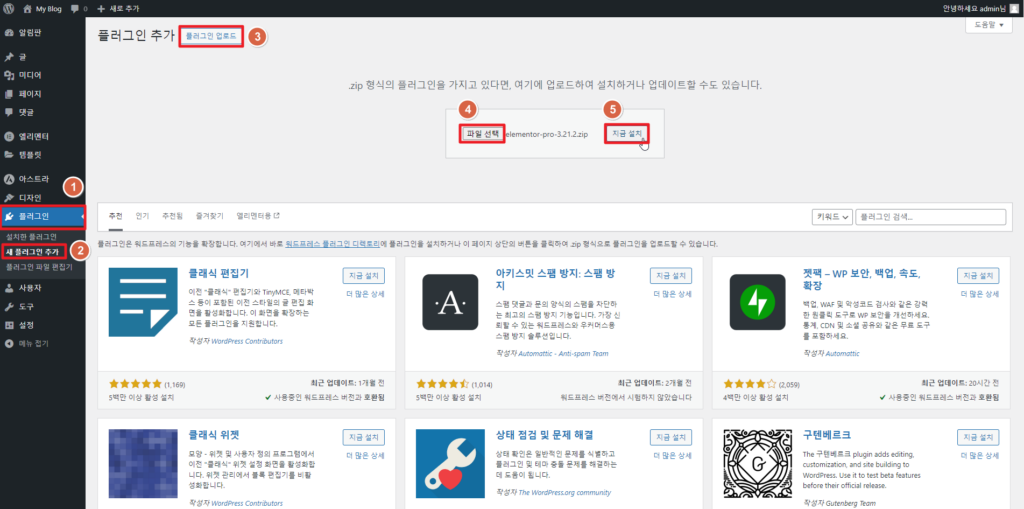
만약 구매를 하셨다면, 플러그인 파일 (elementor-pro-3.21.2.zip : 뒤 숫자는 버전으로, 업데이트가 될 때마다 변경됩니다)을 가지고 설치해보겠습니다. 관리자 페이지에서 “플러그인 → 새 플러그인 추가”를 클릭합니다. “파일 선택” 버튼을 누르고 다운받은 플러그인 파일을 업로드합니다. 업로드가 완료되면 “지금 설치” 버튼을 클릭합니다.

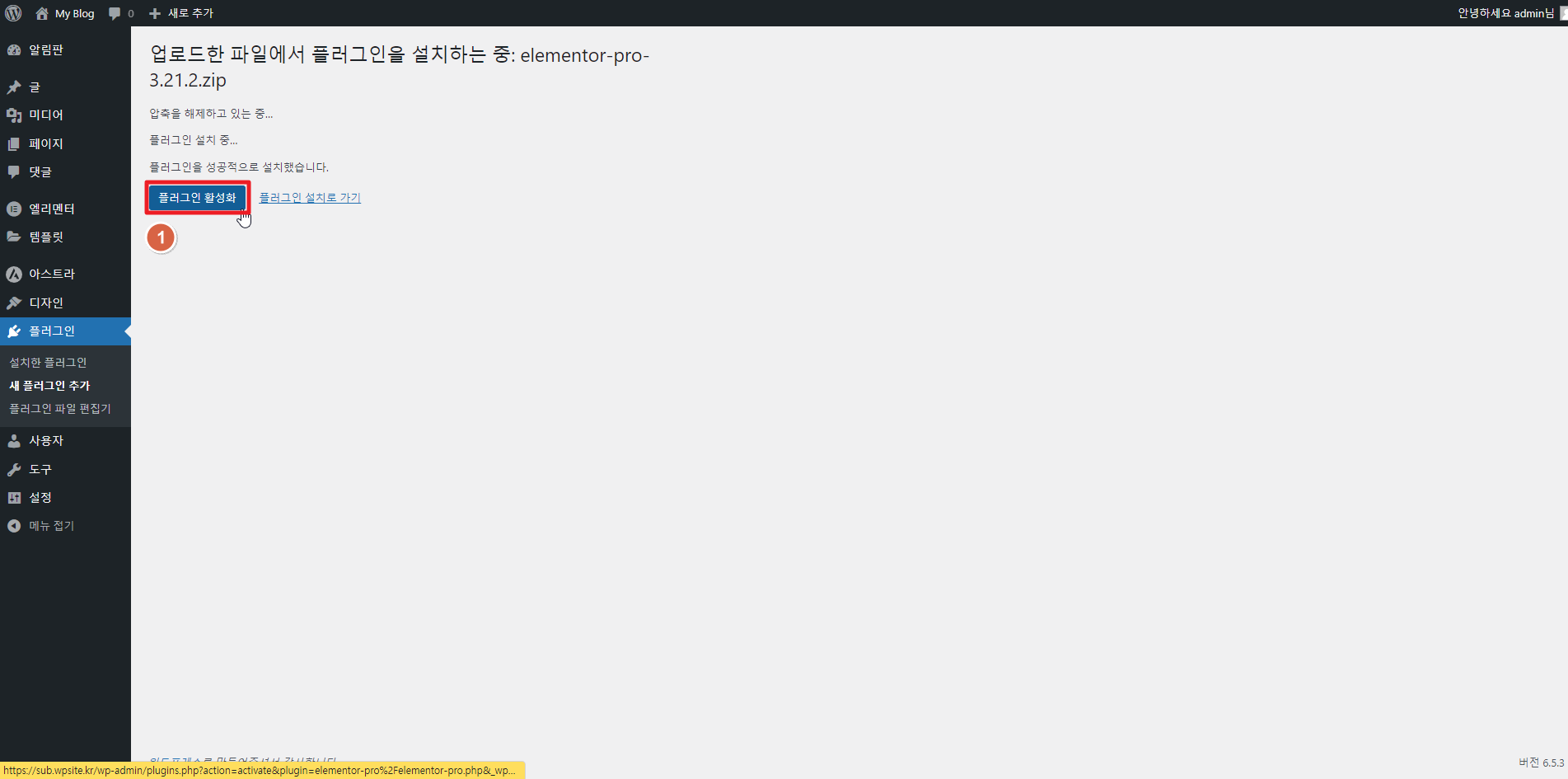
설치가 완료되면 “플러그인 활성화” 버튼을 클릭합니다. 워드프레스에서는 테마나 플러그인 모두 “설치”후 “활성화”를 꼭 해주셔야 합니다. 활성화가 되지 않으면 해당 테마나 플러그인을 사용할 수 없습니다.

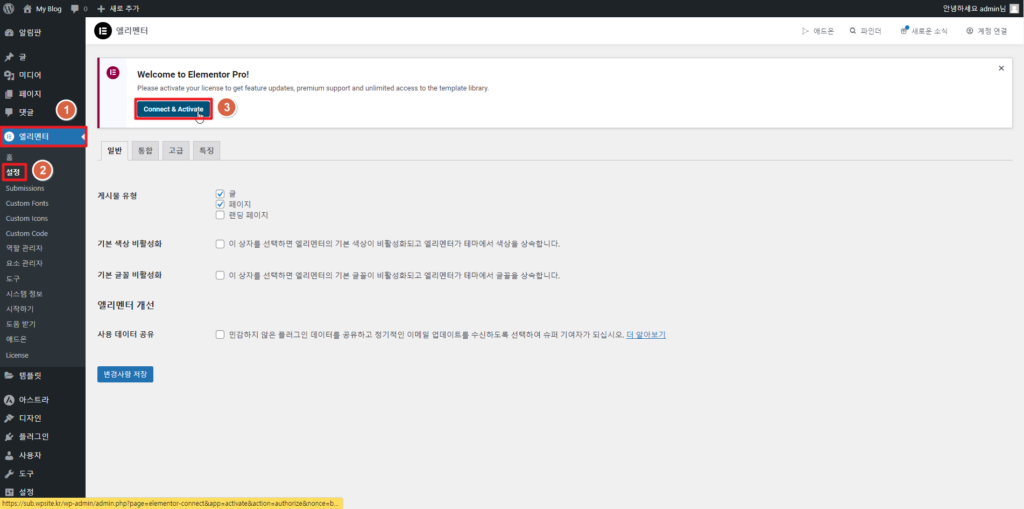
elementor pro까지 설치했다면 좌측 관리자 페이지에서 “엘리멘터 → 설정”을 클릭합니다. 촤측 상단에 보이는 “Connect & Activate” 버튼을 클릭합니다.

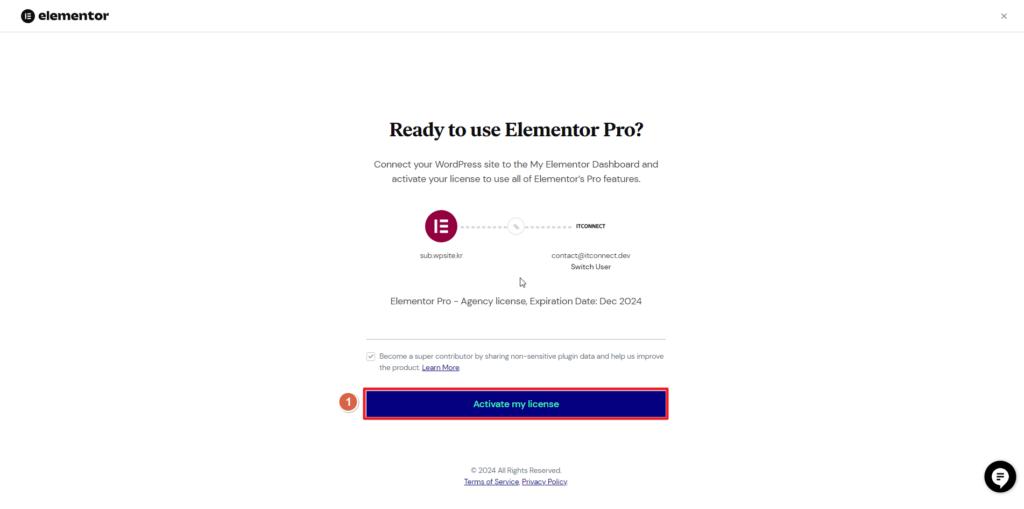
구입하신 Elementor 계정으로 접속합니다. 저희는 구글 계정으로 가입을 했기 때문에 “Sign in with Google”을 클릭하여 구글 계정을 연결한 뒤 “Activate my license” 버튼을 클릭합니다.

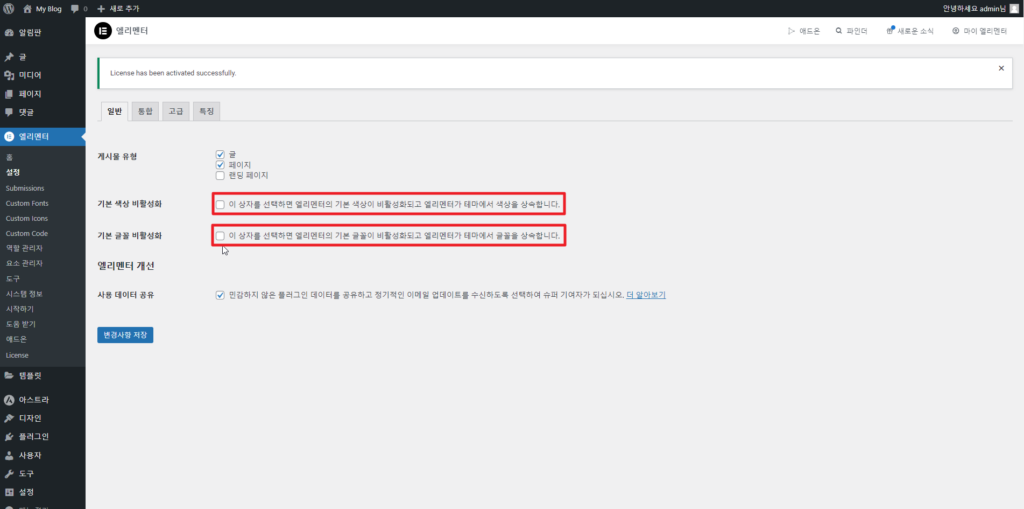
활성화가 완료되었습니다. 한글 폰트를 넣기 전에 설정을 설명하고 넘어가겠습니다. 좌측 관리자 패널에서 “엘리멘터 → 설정”을 클릭합니다. 우측에 보이는 옵션 중 “기본 색상 비활성화”와 “기본 글꼴 비활성화”가 있습니다.
(중요) 만약, 테마의 폰트와 색상을 그대로 사용하고 싶다면 이 두 곳에 체크해야 합니다. 첫 번째 방식(Astra 테마에서 글로벌 설정으로 폰트를 적용한 경우)의 경우 이 두 곳에 체크를 하면, elementor로 페이지를 제작해도 Astra 테마에 적용한 폰트와 색상을 그대로 사용합니다.
하지만, elementor에서 별도로 폰트와 색상을 사용하려면 이 두 곳에 체크하지 않습니다. 우리는 elementor에 한글 폰트를 넣을 예정이기 때문에 이 2곳에 체크하지 않습니다.

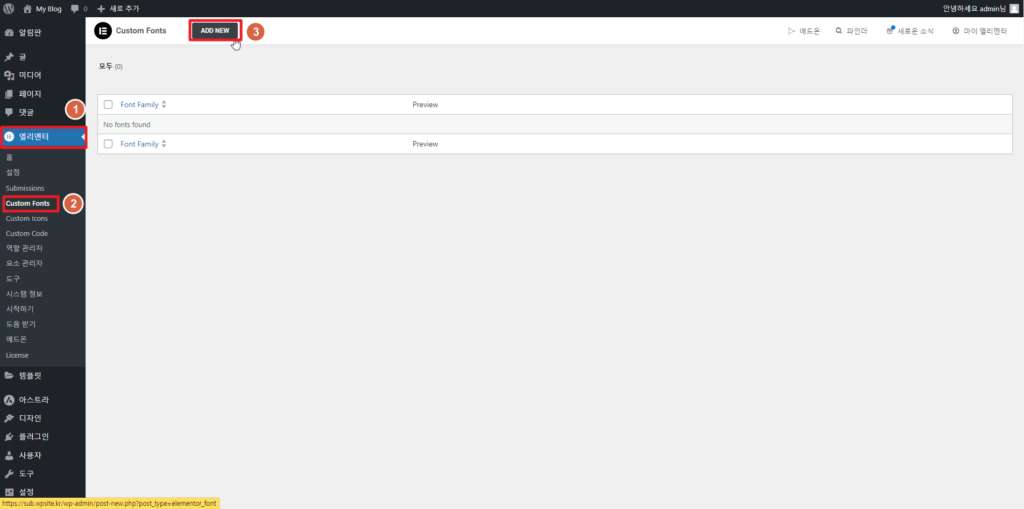
좌측 관리자 패널에서 “엘리멘터 → Custom Fonts”를 클릭합니다. 우측 상단에 보이는 “ADD NEW” 버튼을 클릭합니다.

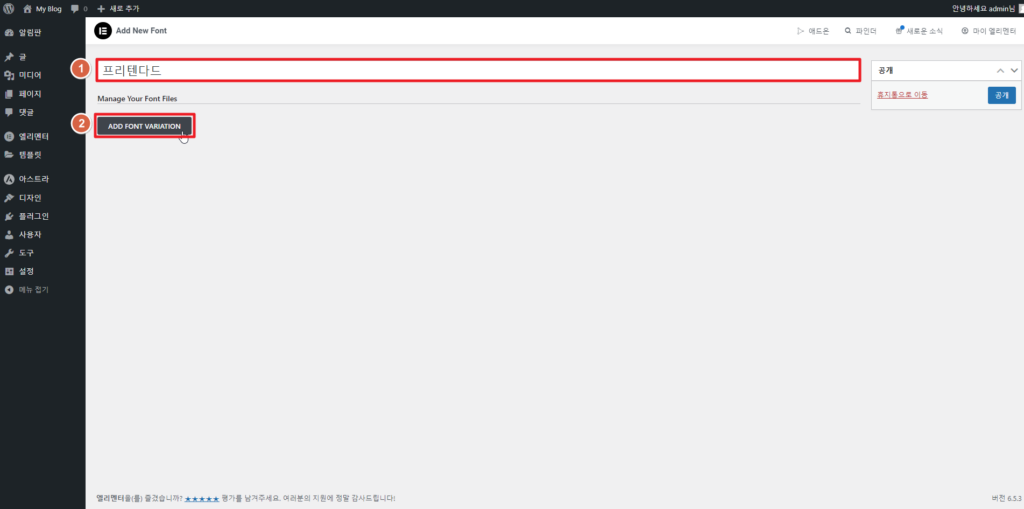
“Enter Font Family”에 “프리텐다드”라고 입력합니다. 아래 “ADD FONT VARIATION”을 클릭합니다.

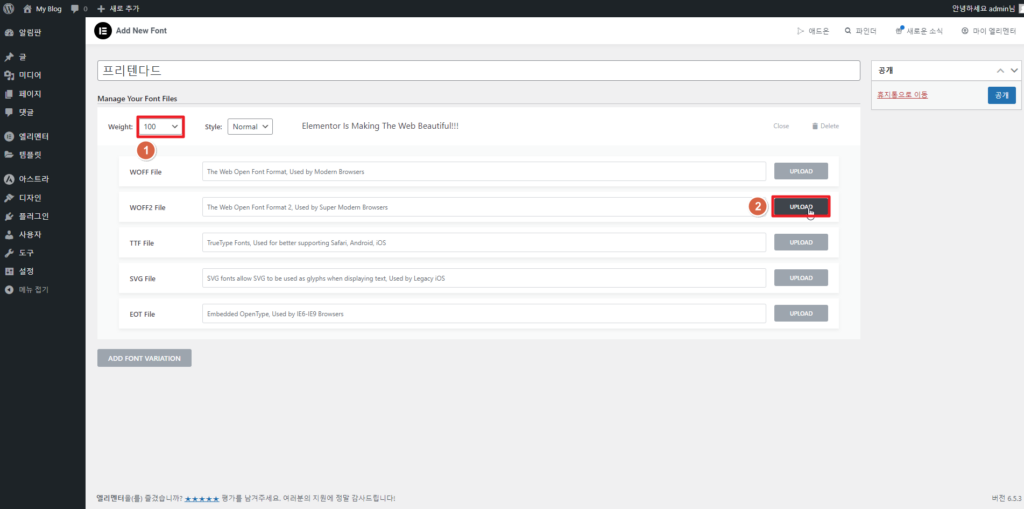
“Weight” 부분에 “100”을 선택하고 아래 WOFF2 File 옆에 보이는 “UPLOAD” 버튼을 클릭합니다.

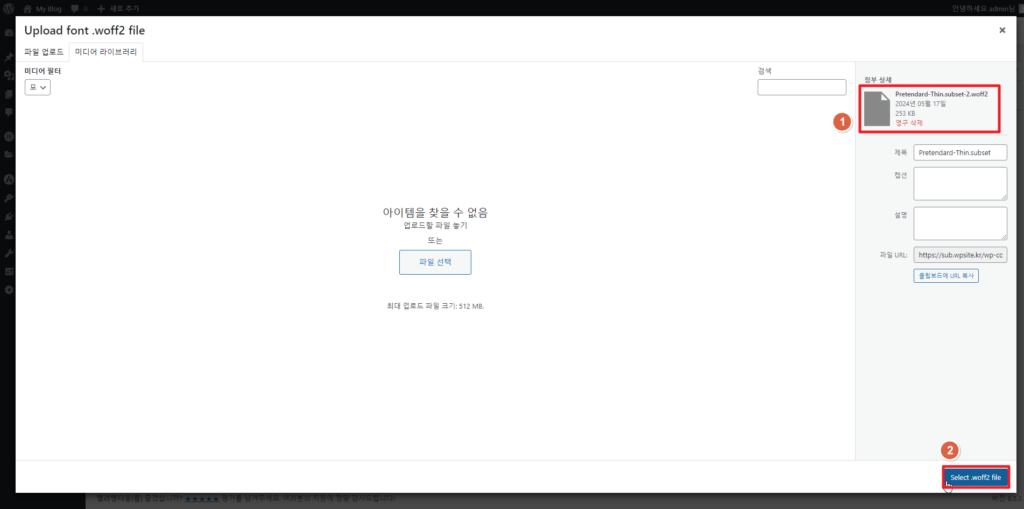
만약 첫 번째 방법을 하신 후 두 번째로 오셨다면 미디어 라이브러리에 파일이 보여야 합니다. 그런데, elementor의 오류로 인하여 보이지 않을 때는 2가지 방법이 있습니다.
첫 번째, “미디어 라이브러리” 팝업이 뜬 상태에서 “파일 선택”을 한 후 하나씩 업로드 합니다. 목록에는 보이지 않지만 파일은 업로드 됩니다. 이대로 우측 아래에 “select .woff2 file” 버튼을 클릭합니다.

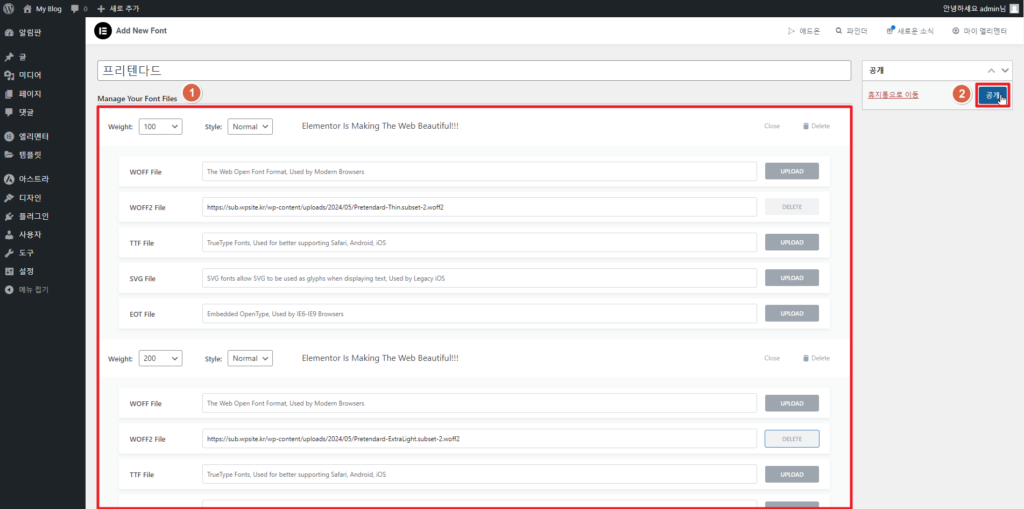
굵기별로 추가하기 위해 “ADD FONT VARIATION” 버튼을 클릭합니다. 그리고 동일한 방식으로 200~900까지 넣어줍니다. 마지막으로 꼭 “공개” 버튼을 클릭합니다.

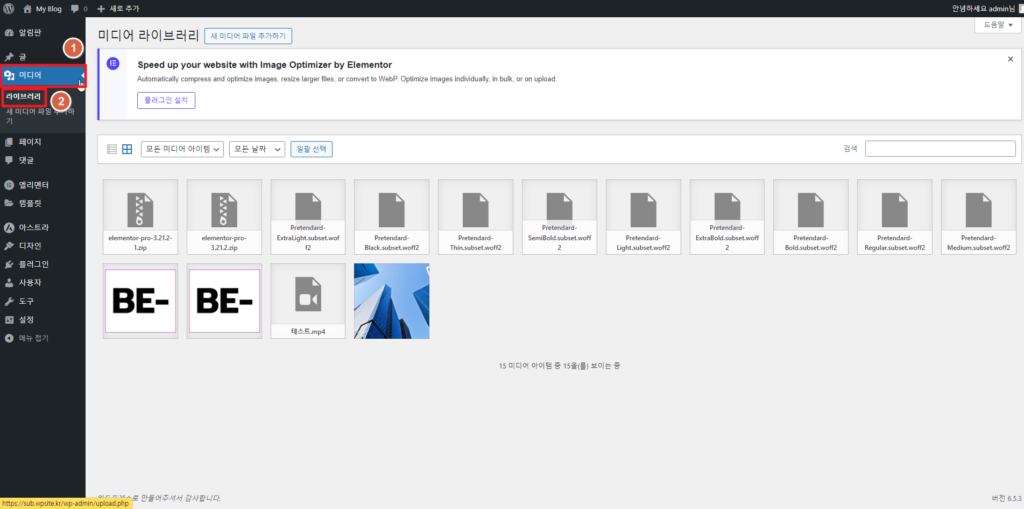
두 번째 방법은 파일의 경로를 직접 가지고 올 수 있습니다. 좌측 관리자 패널에서 “미디어”를 클릭합니다.

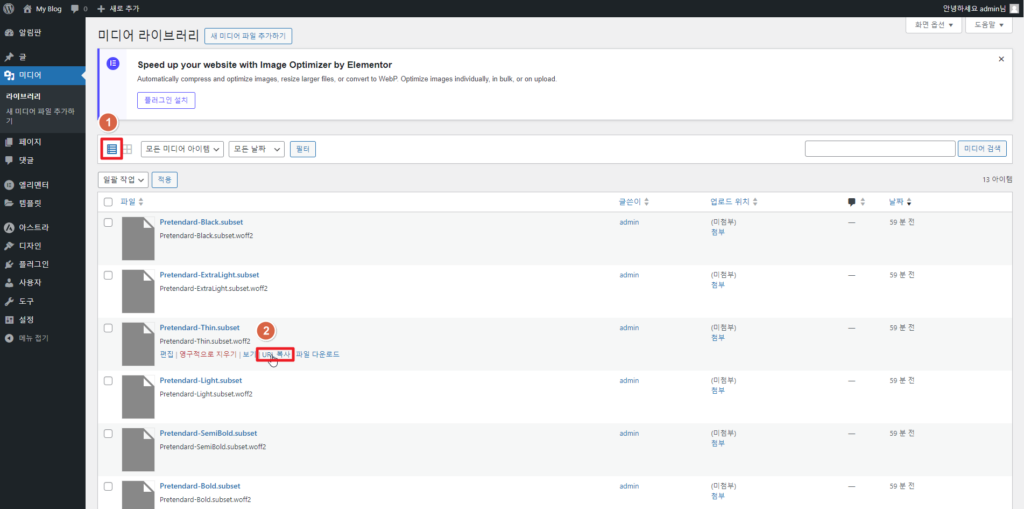
그리드 형태로도 볼 수 있지만, 리스트(list) 형태로 보면 편집이 용이합니다. 미디어 상단에 리스트 “아이콘”을 클릭합니다. 그러면 아스트라 테마에 적용할 때 업로드한 한글 폰트 파일들이 보입니다. (이 작업을 하지 않으셨다면, 첫 번째 방법으로 계속 업로드하시면 됩니다) 파일에 마우스 커서를 이동시키면 “URL 복사”가 보이는데 이 글자를 클릭합니다.

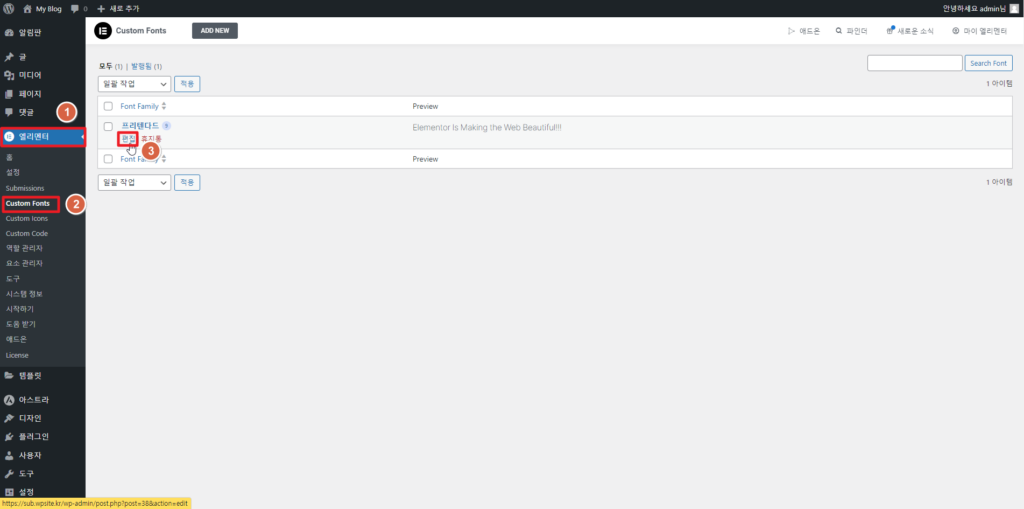
다시 “엘리멘터 → Custom Fonts”로 이동합니다. 첫 번째 방법에서 “공개”가 되었다면 “프리텐다드” 글자가 보일 것입니다. “프리텐다드” 글자 위로 마우스 커서를 이동시켜서 “편집” 버튼을 클릭합니다.

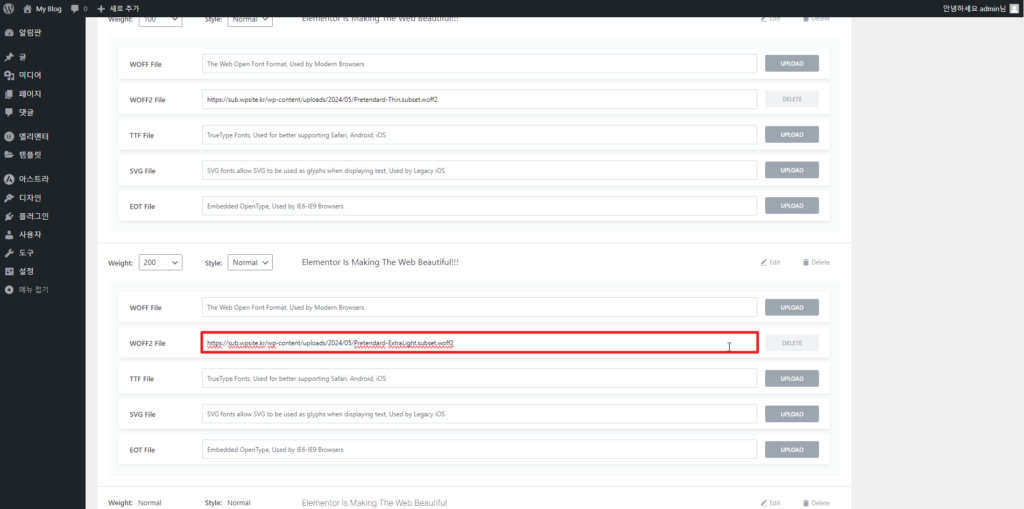
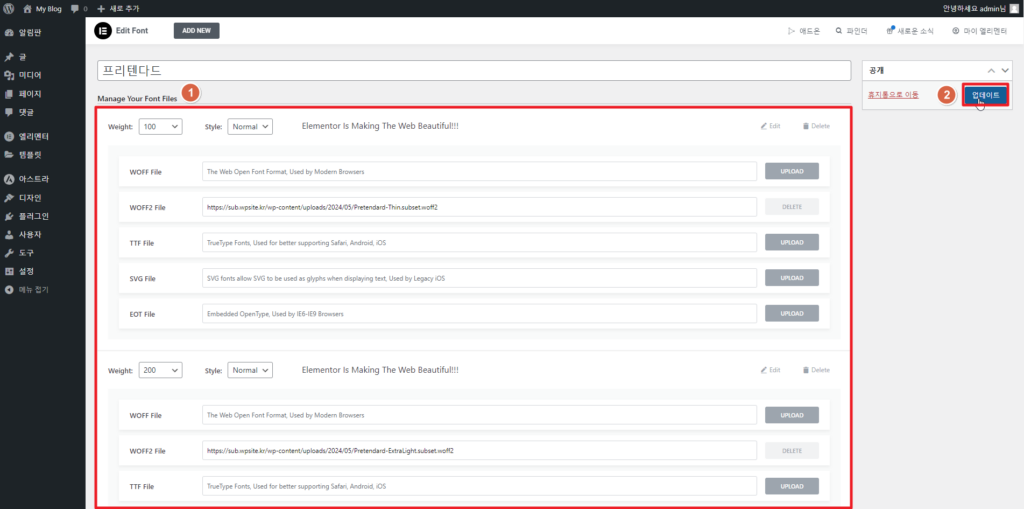
“ADD FONT VARIATION” 을 클릭하고 “Weight”를 선택합니다. “WOFF2 File” 옆에 아까 복사했던 파일 경로 (URL)을 붙여넣기 합니다. 그 파일이 만약 “~~/Pretendard-ExtraLight.subset.woff2” 였다면, “Weight”에는 “200”을 입력합니다.

위와 같은 방식으로 100~900까지 모두 채워준 후 우측에 보이는 “업데이트” 버튼을 클릭합니다.

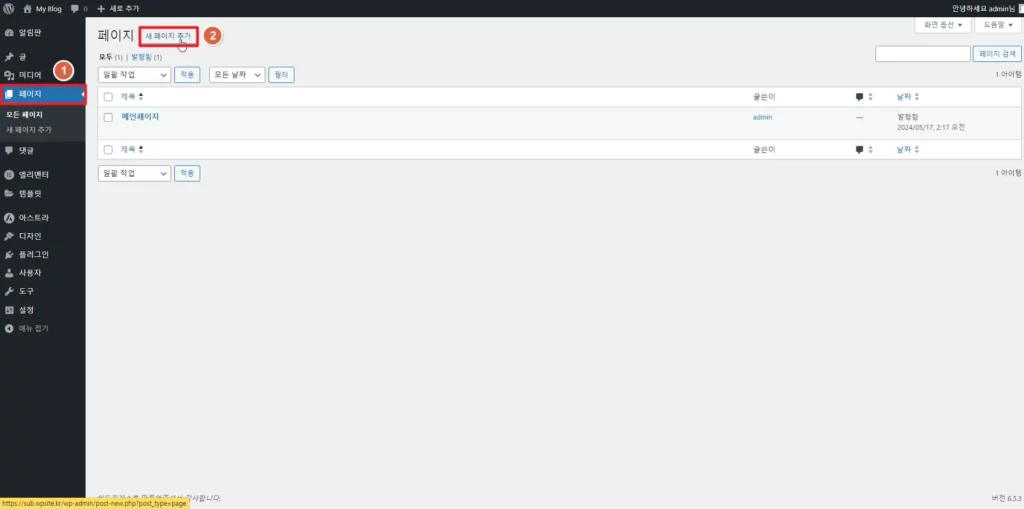
폰트 업로드가 되었습니다. 이제 elementor에 기본 폰트로 프리텐다드를 설정해보겠습니다. 설정을 위해 먼저 좌측 관리자 패널에서 “페이지”를 클릭합니다. 그리고 “새 페이지 추가” 버튼을 클릭합니다.

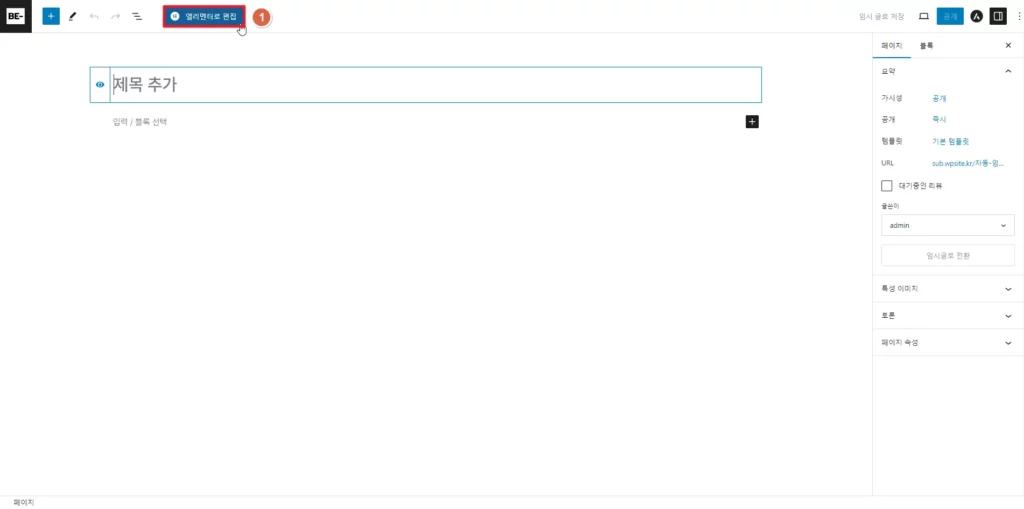
페이지 제작 화면에 들어오면 보이는 “엘리멘터로 편집” 버튼을 클릭합니다.

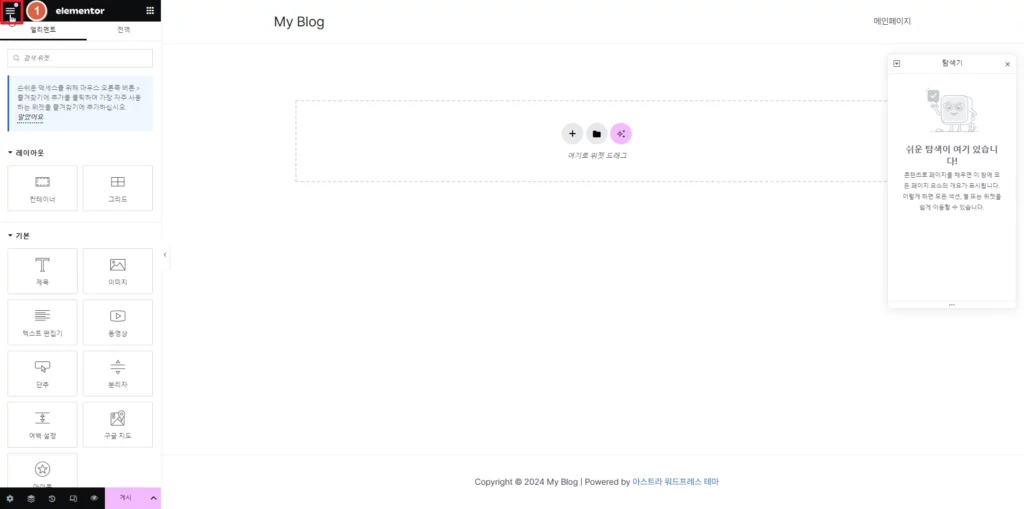
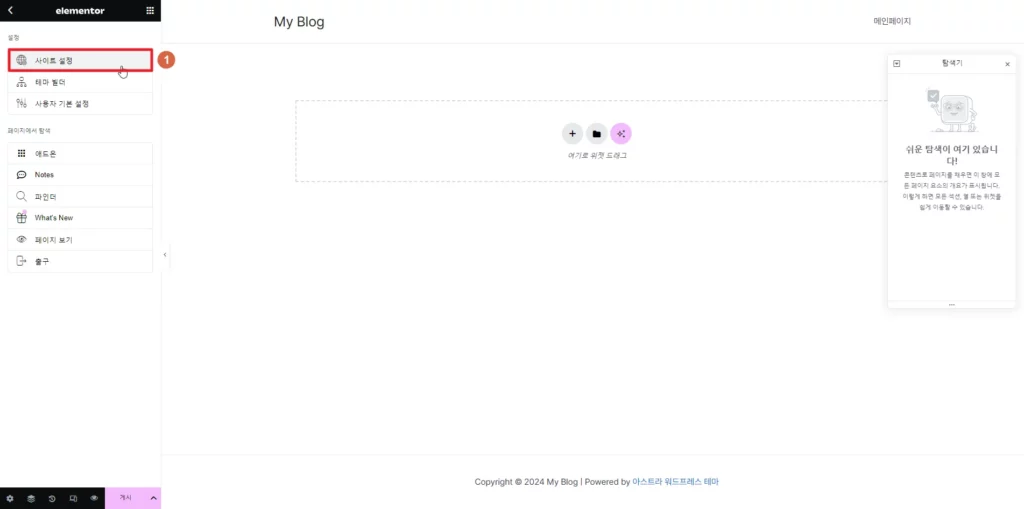
엘리멘터 편집 화면입니다. 좌측 상단에 보이는 햄버거 버튼을 클릭합니다.

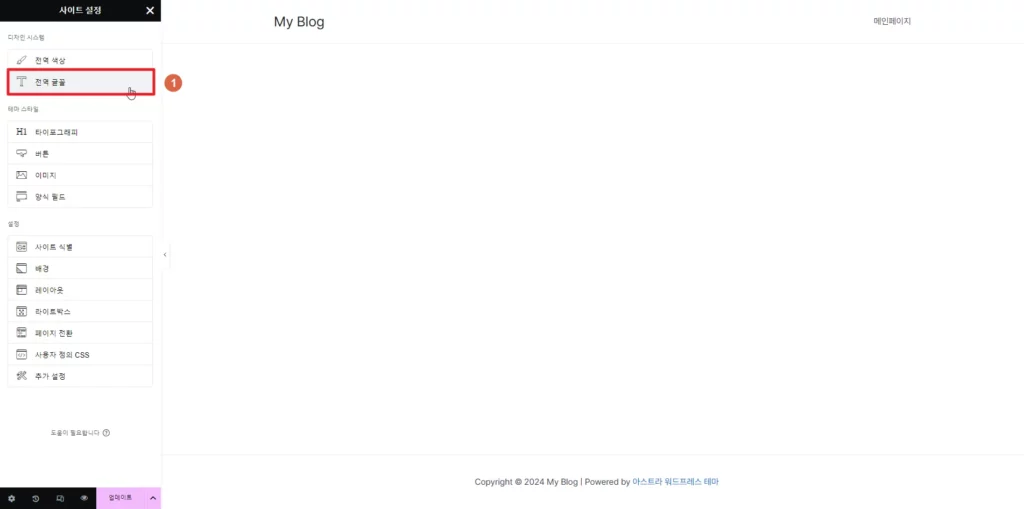
“사이트 설정”을 클릭합니다.

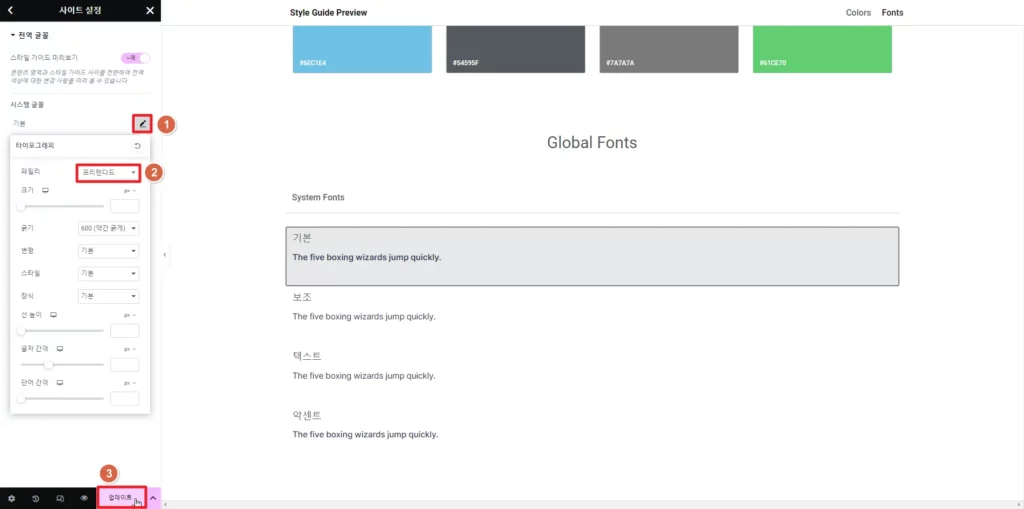
“전역 글꼴”을 클릭합니다.

기본 글자 우측에 보이는 연필 모양 아이콘을 클릭합니다. 패밀리 부분을 “Roboto”에서 “프리텐다드”로 변경합니다. 이와 같은 방법으로 “보조”, “텍스트”, “악센트”까지 모두 변경합니다. 그리고 좌측 하단에 보이는 “업데이트” 버튼을 클릭합니다.

이렇게 해서 elementor pro 플러그인을 이용해서 한글 폰트를 모두 적용해보았습니다.
[wpdiscuz-feedback id=”bz6hlq0l1x” question=”Please leave a feedback on this” opened=”0″][/wpdiscuz-feedback]